ProプランじゃないとBasic認証はかける事が出来ないため注意です。
ビルドされたフォルダに「_headers」ファイルを追加しBasic認証の設定を記載する事でBasic認証をかける事が出来ます。

公式: Password protection | Netlify Docs
公式ページに書かれている以下の記述の場合、
/something/*
Basic-Auth: someuser:somepassword anotheruser:anotherpasswordNetlifyに上げたプロジェクトのsomethingフォルダを開こうとした場合にBasic認証でユーザ名、パスワードが求められます。
その際に
- ユーザー名:
someuserパスワード:somepassword - ユーザー名:
anotheruserパスワード:anotherpassword
それぞれの組み合わせでページを開く事が出来ます。
echoで_headerを書き出すコマンドを追加
以下のコマンドで「_headers」ファイルをNext.jsで書き出した out/ フォルダに作る事が出来ます。
$ echo "/*\n Basic-Auth: name:pass" > out/_headers上記の場合
/*
Basic-Auth: name:passとなるため、Netlifyに上げたプロジェクトのフォルダファイルを開こうとした際全てにBasic認証がかけられます。
簡単に実行出来るようにnpm-scriptsに登録します。
package.json
"scripts": {
・・・
"echo-netlify-basic-auth": "echo \"/*\\n Basic-Auth: name:pass\" > out/_headers"
},netlify.tomlを設定する
プレビュー時にのみBasic認証をかけたいので context.deploy-preview の場合のみ、ビルドを行った後にBasic認証用の_headersファイルを作成するようにします。
netlify.toml
[context.production]
command = "yarn run deploy"
[context.deploy-preview]
command = 'yarn run deploy && yarn run echo-netlify-basic-auth'
$yarn run deploy コマンドに関しては ↓ の記事を参照して下さい
環境変数でユーザ名/パスワードを設定する
Basic認証のユーザー名/パスワードをコード上で管理したくないのでNetlifyの環境変数を使います。
Settings > Build&DeployのEnvironmentに以下のように設定します。
- BASIC_AUTH_ID・・
ユーザ名の値 - BASIC_AUTH_PASSWORD・・
パスワードの値

コードを以下のように変更します
package.json
"scripts": {
・・・
"echo-netlify-basic-auth": "echo \"/*\\n Basic-Auth: $BASIC_AUTH_ID:$BASIC_AUTH_PASSWORD\" > out/_headers"
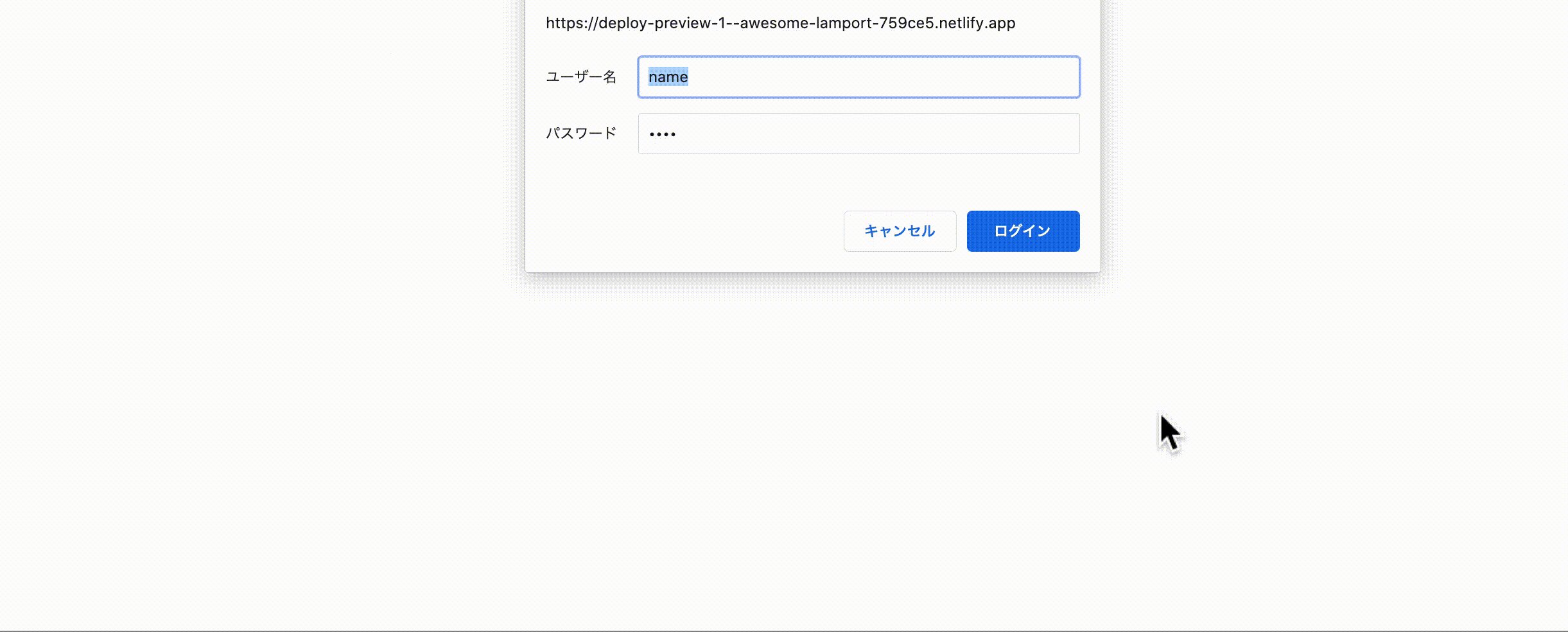
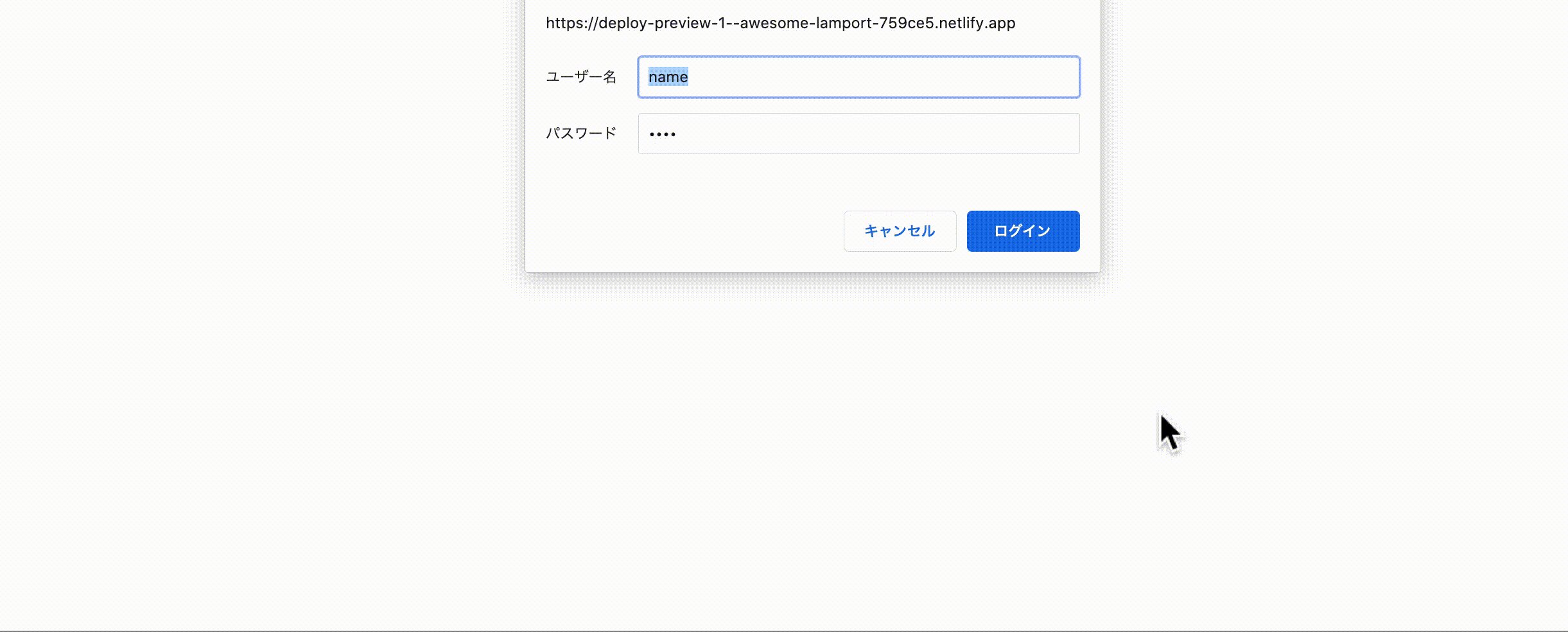
},もしこれでデプロイをすると、
- ユーザー名:
nameパスワード:pass
でBasic認証が通るようになります。








