早期アクセスのニクキュウフォントが使いたい 😸
Nuxtで早期アクセスのGoogle Fontsを使ってみます。
検証した環境
| 1 | nuxt | 2.14.3 |
早期アクセスとは?
Google Fontsには「早期アクセス」というものが存在します。

調べてみると英語ですが公式に書いてありました
We look forward to adding support for many new languages to Google Fonts. To accelerate this process, we would like to get your feedback on our latest fonts. Note, some of the fonts have since graduated.
gogle翻訳してみると(何でもgoogleやな。笑)
GoogleFontsに多くの新しい言語のサポートが追加されることを楽しみにしています。 このプロセスを加速するために、最新のフォントに関するフィードバックをお寄せください。 一部のフォントはその後卒業していることに注意してください。
つまり、
ベータ版的な立ち位置なフォントだよ。 フォントによってはなくなる可能性もあるから気をつけてね。
という事のようです。
早期アクセスのGoogle FontsをNuxtで使う
以前記載した nuxt-webfontloaderを使って読み込み方法は難しそう でした。
nuxt-webfontloader の公式GitHubに習って以下のように書いてみましたが無理
// 以下のようにしても出来ない
export default {
webfontloader: {
// add Google Fonts as "custom" | workaround required
custom: {
families: [
'Nikukyu',
'Roboto:n3,n7'
],
urls: [
// for each Google Fonts add url + options you want
// here add font-display option
'https://fonts.googleapis.com/earlyaccess/nikukyu.css',
'https://fonts.googleapis.com/css?family=Roboto:300,700&display=swap'
]
}
},
}そのため、
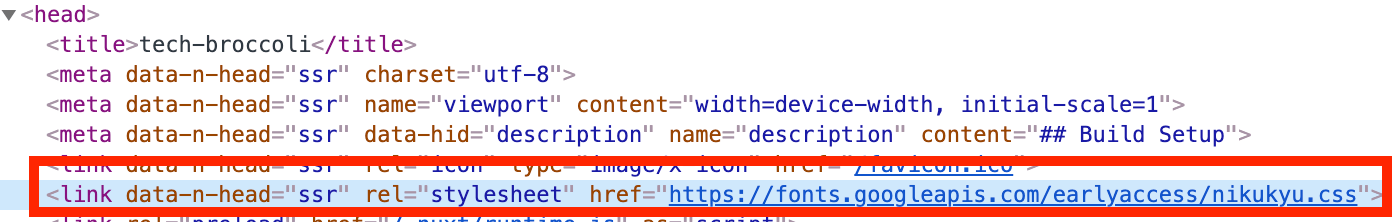
ここではおとなしくnuxt.config.jsの head を用いた方法で書きます。
export default {
・・・
head: {
link: [
{ rel: 'stylesheet', href: 'https://fonts.googleapis.com/earlyaccess/nikukyu.css' },
],
},
・・・
}こうすればheadタグ内に書き出されます。

あれ?こんな簡単なら nuxt-webfontloader 使わなくても良いかも。。?🤔
あとは使いたい部分でfont-familyを設定するだけ
<h1>ソウキアクセスだにゃ🐾</h1>h1 {
font-size: 70px;
font-family: 'Nikukyu';
font-weight: 100;
}
かわいい…😍