関わっているプロジェクトでSEO対策の一環として、
JSON-LDを用いた構造化データマークアップに対応しました。
nuxt-jsonldとschma-dts という2つのライブラリを用いてTypeScriptで型安全に実装を行えたので、備忘録も兼ねて記載します。
検証した環境
| 1 | nuxt | 2.14.7 |
| 2 | nuxt-jsonld | 1.5.1 |
| 3 | schema-dts | 0.9.0 |
構造化データマークアップを入れるメリット
今回のテーマから逸れるので簡単に。
メリットは大きく2点。
- Googleがサイトを正確に認識しやすくなる
- 検索結果にリッチスニペット表示される事がある
1は「○○会社の○○さんが書いた○○というタイトルの記事で、○○カテゴリに属す記事で…」といった事をgoogleが認識してくれるようになります。
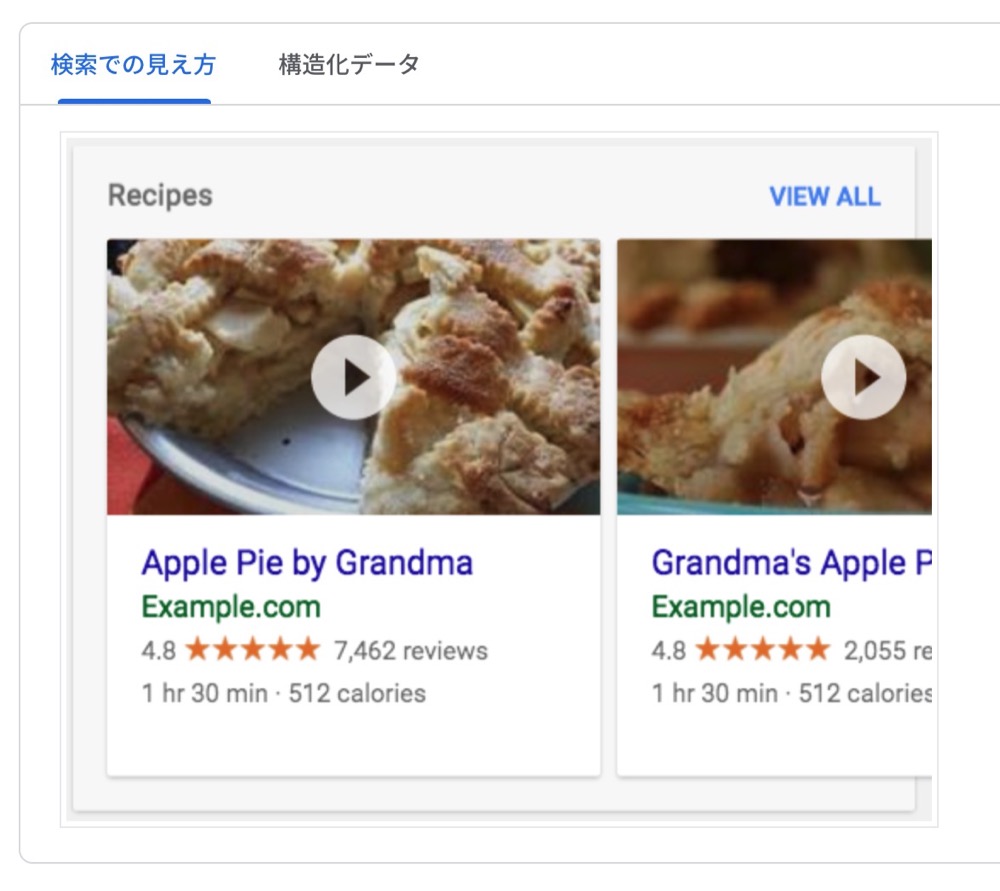
更に、例えば料理を作る際の検索時に材料やカロリーでも検索が出来るようになります!すご!!
構造化データによってレシピの各要素がラベル付けされるため、ユーザーは材料、カロリー数、加熱時間などでレシピを検索できます。
Googleのインデックスも正確になって、よりサイトのターゲットにあったユーザが見てくれやすくなりそうですね。
2はGoogle検索を行った際にたまにお目にかかる「リッチスニペット表示」と呼ばれるもので表示される事がある、というもの
検索情報に画像や詳細情報が表示されるのでクリック率が上がりそうですね ☺️
構造化データマークアップのメリット・デメリットは以下のサイトが分かりやすかったです
【初心者向け】構造化データとは?メリット・書き方・種類・ツールまとめ
nuxt-jsonld 導入
nuxt-jsonldを利用しない場合、headメソッドを利用して以下のような記述をする必要があります。
head () {
return {
__dangerouslyDisableSanitizers: ['script'],
script: [{
innerHTML: `{
"@context": "http://schema.org",
"@type": "Article",
"author": "author",
"name": "name"
・・・
}`,
type: 'application/ld+json'
}]
}
}
・・・これは、、中々に見づらい…
更に動的に値を設定し、他のmetaタグやらtitleも設定したら、、
分かりづらさ・見づらさが増幅しそうです。
この辺りを見やすく書きやすくしてくれるのがnuxt-jsonldというパッケージ!
余談ですが日本人の方が作者のパッケージです
SEO に強くなる構造化データマークアップ ~ Nuxt.js で JSON-LD をコンポーネント指向で管理する ~ - Qiita
インストール方法
パッケージを導入
$ yarn add nuxt-jsonld公式GitHubに書かれているとおり、pluginsを作成しnuxt.config.jsで読み込むように
import Vue from 'vue'
import NuxtJsonld from 'nuxt-jsonld'
Vue.use(NuxtJsonld)export default {
plugins: ['~/plugins/jsonld'],
・・・
}適当なページで表示される事を確認します
私はnuxt-property-decoratorを使っていたため以下のように。
それ以外の書き方も公式GitHubのREADMEに載っています
<script lang="ts">
import { Component, Vue } from 'nuxt-property-decorator'
import { Jsonld } from 'nuxt-jsonld'
@Jsonld
@Component
export default class TopPage extends Vue {
jsonld() {
return {
'@context': 'https://schema.org',
'@type': 'Product',
name: 'product name'
}
}
}
</script>
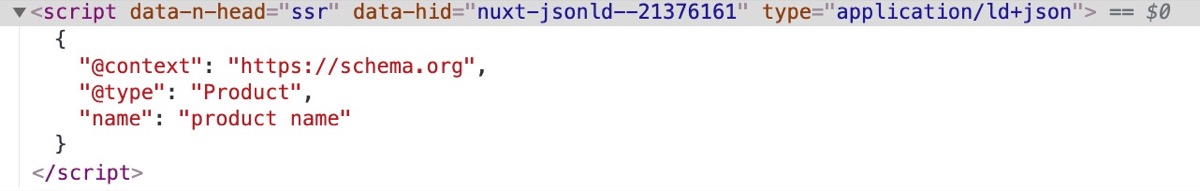
headタグ内に書き出されるようになりました!
また headメソッドを併用してもちゃんとJSON-LDも書き出されます、ありがたや。
<script lang="ts">
import { Component, Vue } from 'nuxt-property-decorator'
import { Jsonld } from 'nuxt-jsonld'
@Jsonld
@Component
export default class TopPage extends Vue {
jsonld() {
return {
'@context': 'https://schema.org',
'@type': 'Product',
name: 'product name'
}
}
// headメソッドを併用しても問題なし
haed() {
return { title: 'サイトタイトル' }
}
}
</script>schema-dts 導入
nuxt-jsonldだけでもJSON-LDを導入する事が出来ますが、
型が定義されていないため、コーディング時に「JSON-LDの設定が足りない、誤字脱字がある」などの誤りが分からず、
googleが公式で出しているテストツールなどを利用する必要性が出てきます。
TypeScriptを使っていたら、コーディング時に設定の誤りを教えてほしいところ。
そんな時に便利なのがschema-dtsというパッケージで、
Googleが公式で出しているJSON-LDのTypeScript向けの型情報ライブラリです!
GitHub: google/schema-dts: JSON-LD TypeScript types for Schema.org vocabulary
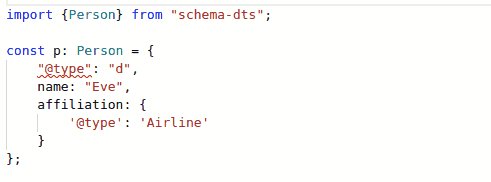
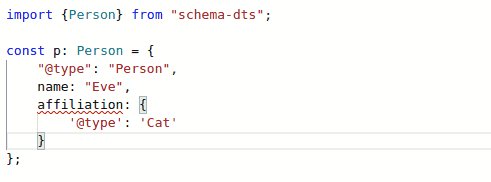
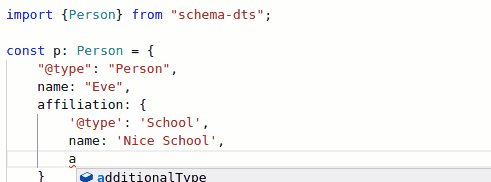
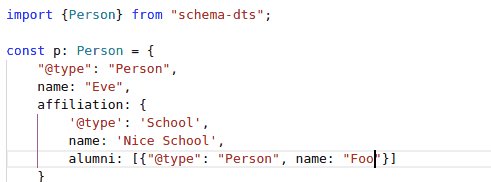
公式READMEに利用イメージがあって使用した際のイメージが付きやすいですね
google/schema-dts: JSON-LD TypeScript types for Schema.org vocabulary より引用
インストール方法
$ yarn add schema-dtsあとは先ほどjsonldメソッドに型情報を追加してあげます
<script lang="ts">
import { Component, Vue } from 'nuxt-property-decorator'
import { Jsonld } from 'nuxt-jsonld'
import { WebSite, WithContext } from 'schema-dts'
@Jsonld
@Component
export default class TopPage extends Vue {
jsonld(): WithContext<WebSite> {
return {
'@context': 'https://schema.org',
'@type': 'WebSite',
name: 'サイト名'
}
}
}
</script>これで型情報を追加出来ます!
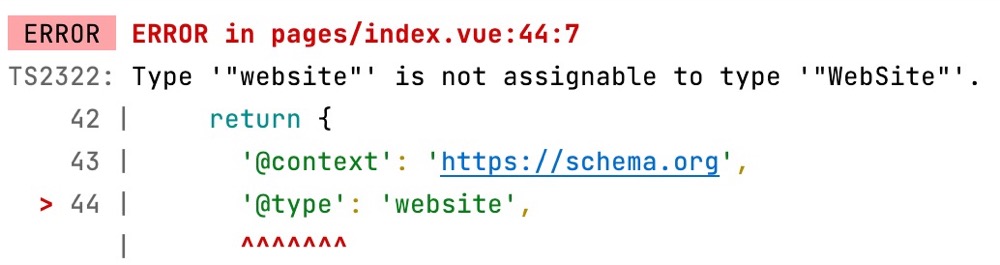
例えばこの状態で以下のように書くと、
jsonld(): WithContext<WebSite> {
return {
'@context': 'https://schema.org',
'@type': 'website', // 'WebSite'が正しい
name: 'サイト名'
}
}型誤りを教えてくれます、便利ですね ☺️