socket.ioの確認をhtmlからではなく、
CUIコマンドやツールで確認出来ないかと調べていたらPostmanで確認出来ることが分かりました!
CUIだとwscatという有名なコマンドがありますがsocket.ioとの接続が難しく苦労しました。。
しかし Postmanだとかなりお手軽にsocket.ioとの通信の確認が出来ます!😎
検証した環境
| 1 | node | 16.15.0 |
| 2 | express | 4.18.1 |
| 3 | socket.io | 4.5.0 |
【前提】socket.ioのサーバを立ち上げる
以前書いたexpress + socket.ioを前提でローカルにsocketサーバを用意していきます。
必要なライブラリをインストール
$ yarn add express socket.iosocketサーバを起動出来るようにapp.jsを編集
const express = require('express')
const app = express()
const http = require('http')
const server = http.createServer(app)
const { Server } = require('socket.io')
const io = new Server(server)
const port = 3000
io.on('connection', socket => {
console.log('a user connected')
socket.on('my-event-b', message => {
console.log(`from client. ${message}`)
// 送信元も含めすべてのsocketに対してメッセージを送信する
io.sockets.emit('my-event-a', `from server. ${message}`)
})
})
server.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})内容としては
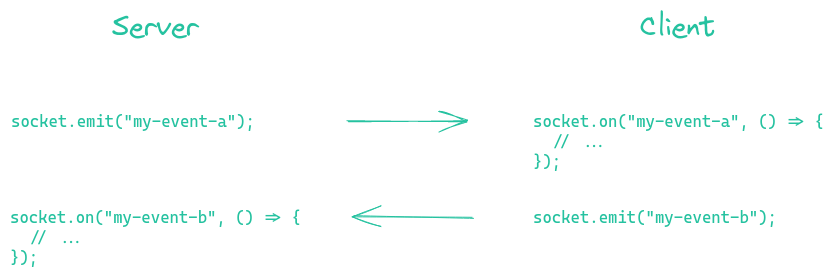
my-event-bというイベントを受け取ったら、my-event-aという名前のイベントを送ります。
以下のようなイメージです
package.jsonにnpm-scriptsを追加して起動出来るようにします
{
"scripts": {
"serve": "node app.js"
},
・・・
}これでコマンドを実行すると、
$ yarn run serve
Example app listening on port 3000socketサーバが立ち上がります!
Postmanで確認する
いよいよPostmanでsocket.ioの確認をします!
2022/05/18だとBETA版という位置づけですがしっかり動きました。
socket.ioのサーバに接続する
NewボタンからWebSocket Requestを選択、Socket.IOを選択しURLを入力します。
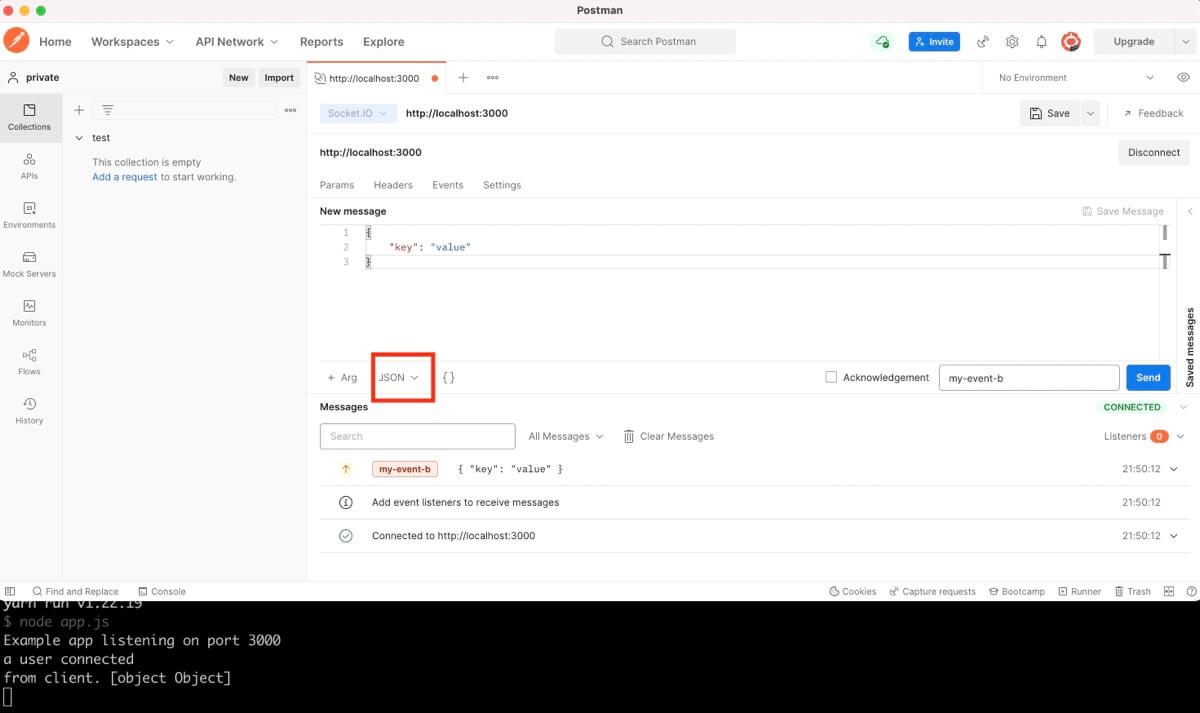
以下の動画は画面下に localhost:3000 でサーバを起動している状態です
「Connect」ボタンを押した後に
socketサーバ側で「a user connected」と表示されているのが確認出来ます!
イベントを発行する
イベントの発行も簡単!
New messageの部分に送信したいメッセージを記載。
あとはイベント名を入力(デフォルトイベント名はmessage)し「Send」を押下
しっかりsocketサーバが反応しています!
JSONを送信するのも簡単です。
Messagesの上辺りから送信する種類を「Text」→「JSON」に変更すれば送信が出来ます。

イベントを受信する
listnersに受信したいイベント名を入力すればOK!
ここではサーバ側で受信後に送信もするので、
Postmanから送信した直後に登録した my-event-a が反応しています!