CodeSeeを使うと
- プロジェクト全体のファイル
- Pull Request(以後PR)で変更されたファイル
それぞれを可視化、依存関係を視覚的に分かるようになります!

使うまでは便利さがいまいちピンとこなかったのですが
使ってみると「あ、ここからimportしない(依存させない)方がいいじゃん」と気付けました!
規模が大きくなってくるとこの可視化は非常に役立つと感じました!
無料で3リポジトリまで使えるのもありがたいですね。
CodeSeeについて

CodeSeeはプロジェクト全体のファイルの依存関係・PRで変更を加えたファイルの依存関係を可視化する事が出来ます!
CodeSee is the #1 code visibility platform that visualizes detects and automates your code for better onboarding, code reviews, code quality, and compliance.
CodeSeeは、オンボーディング、コードレビュー、コード品質、コンプライアンスを向上させるために、コードを可視化、検出、自動化するNo.1コード可視化プラットフォームです。(DeepL翻訳)
対応している言語は以下になっています
- Go
- Java
- JavaScript
- Rust
- Python
- TypeScript
CodeSee - Simplify code reviews
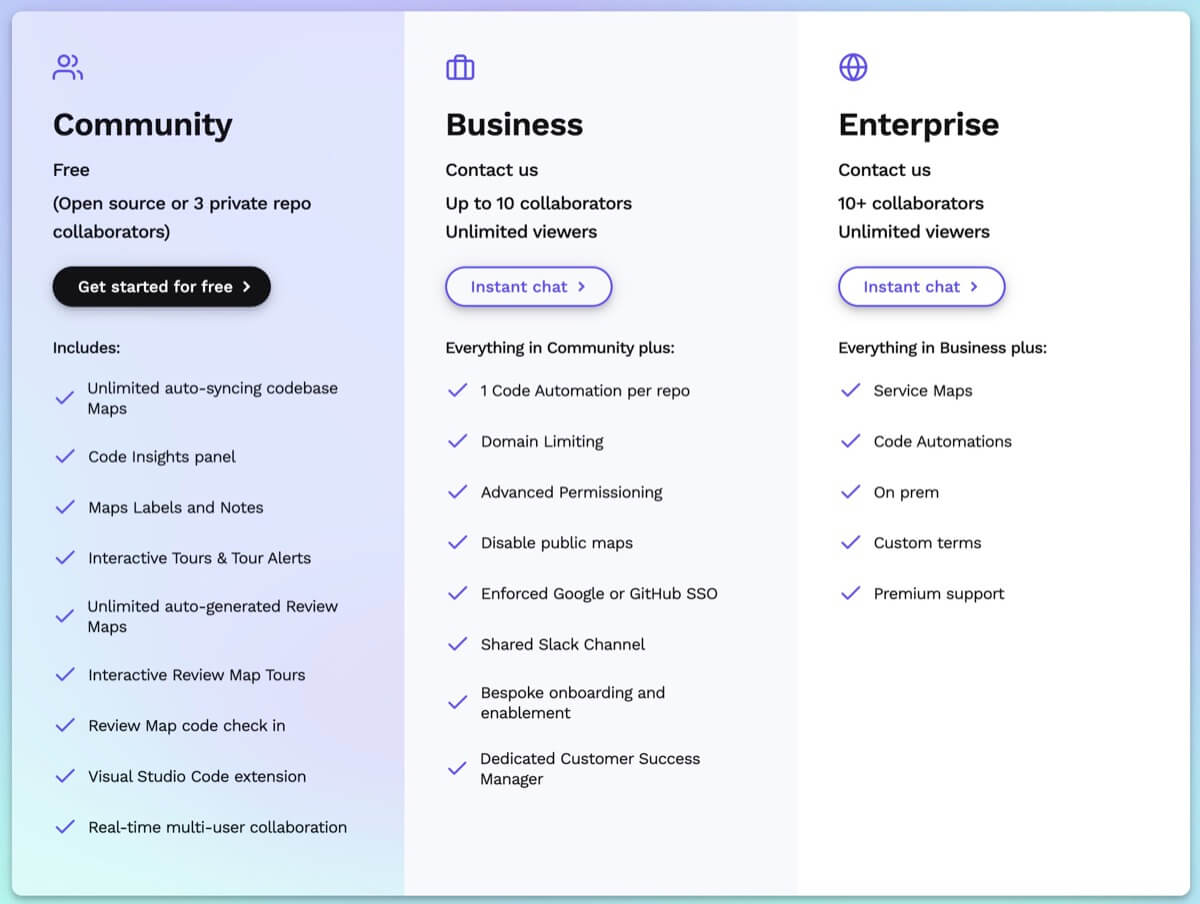
3リポジトリまでは無料プランで使え、それ以上になると有料のBusinessプランになります。
公式ページに金額は明記されておらず「chatで連絡してね」という形式になっています。
正直全部のリポジトリに導入したい!と思ったぐらいなので金額が気になります。笑

CodeSeeとリポジトリを接続する
CodeSeeとの接続は表示される順にやっていくと簡単に使えるようになります!
まずCodeSeeにサインインします
CodeSee – Bring visibility to your codebase

私はGitHubでサインインしてみました
GitHubでの認証が済んだ後はニックネームの登録などを行います
ちなみにクレジットカードの登録は必要ありません!

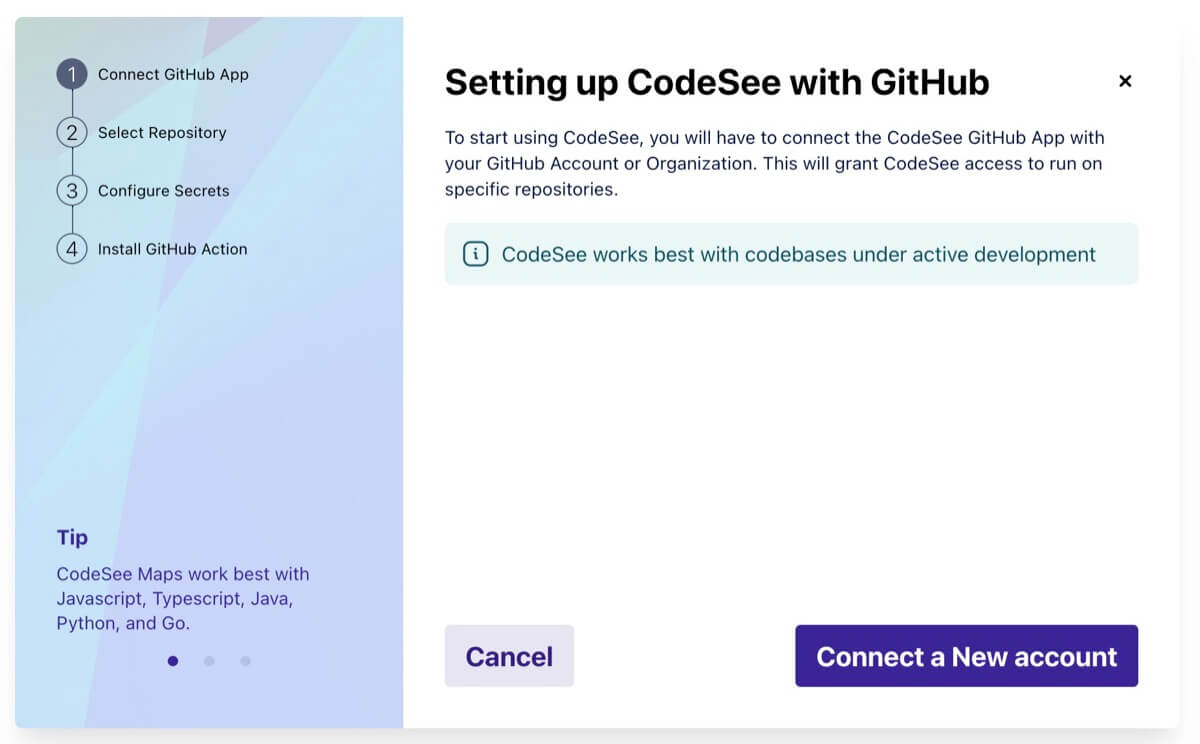
リポジトリとの接続が必要になるため、改めてGitHubと接続します

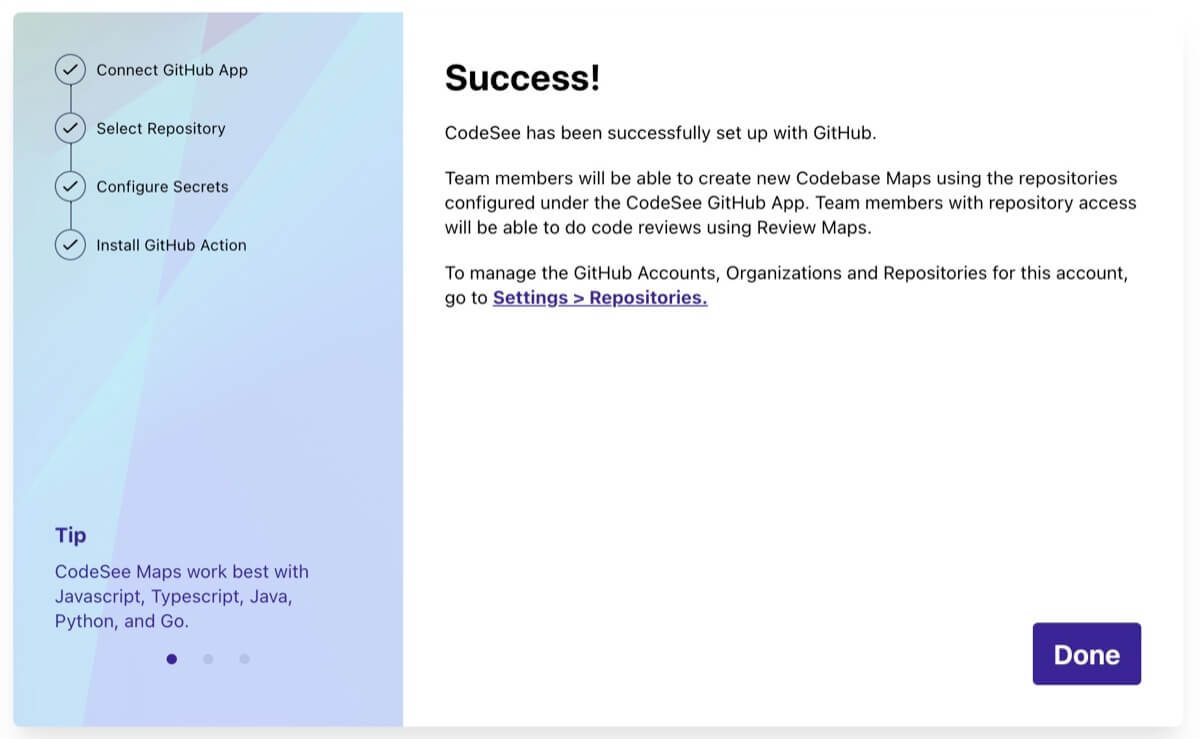
ここから行う事は大きく3つ
- GitHubアカウントと接続
- CodeSeeを利用したいリポジトリを選択
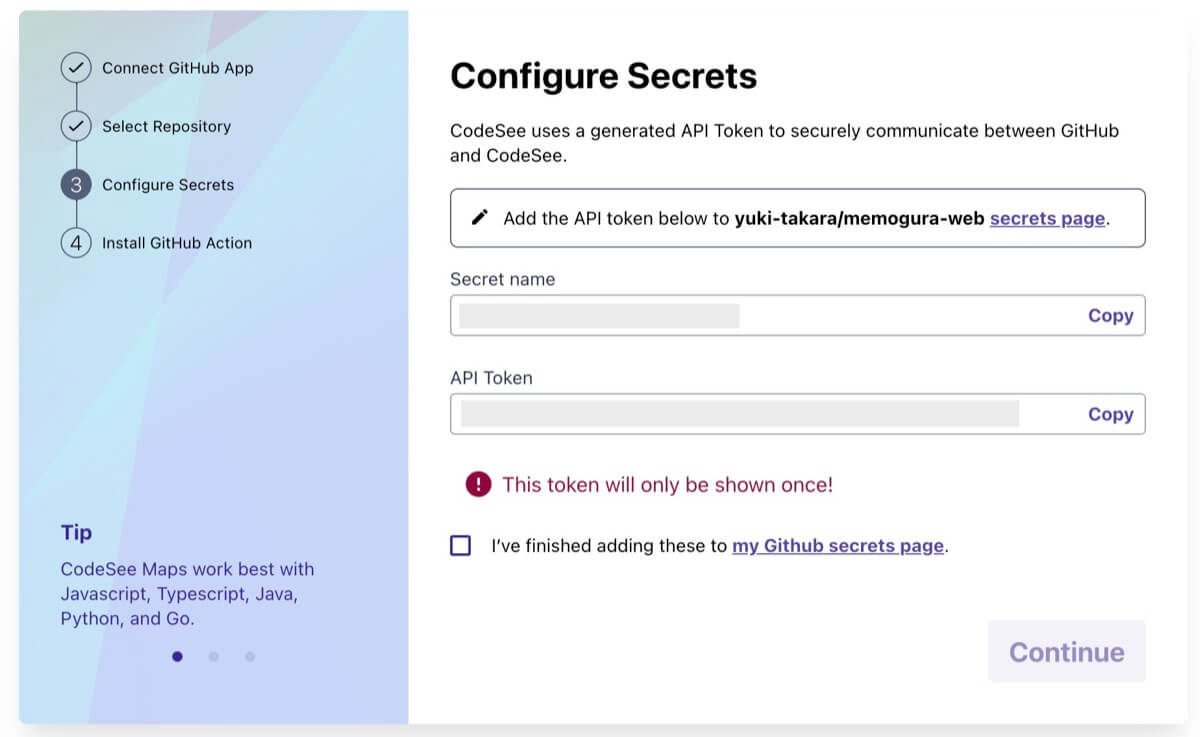
- GitHubのSecretsページに必要な値を追記
Secretsは1度しか表示されないので注意!

順当に進むとリポジトリとの接続が完了します!

CodeSeeを試してみる
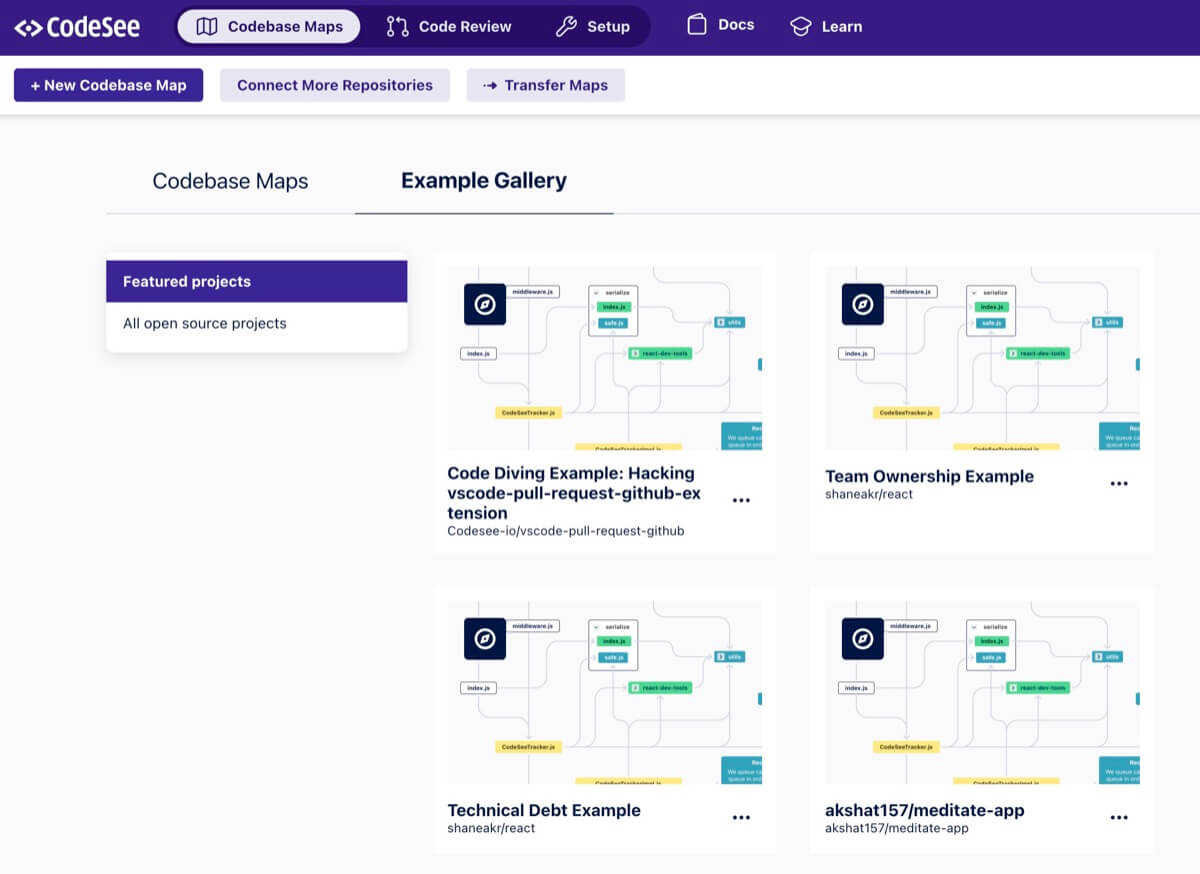
プロジェクト全体の依存関係を調べる
CodeSeeのページより、Codebase Mapsというものを利用します

接続したリポジトリのファイルの依存関係を調べる事が出来ます!
Next.js + TypeScript のプロジェクトで試してみました。
「依存関係を確認する」 という点においてこの可視化のされ方は非常に見やすく、
試してみると「ここからimportしたらダメじゃん」と気付けました 😅
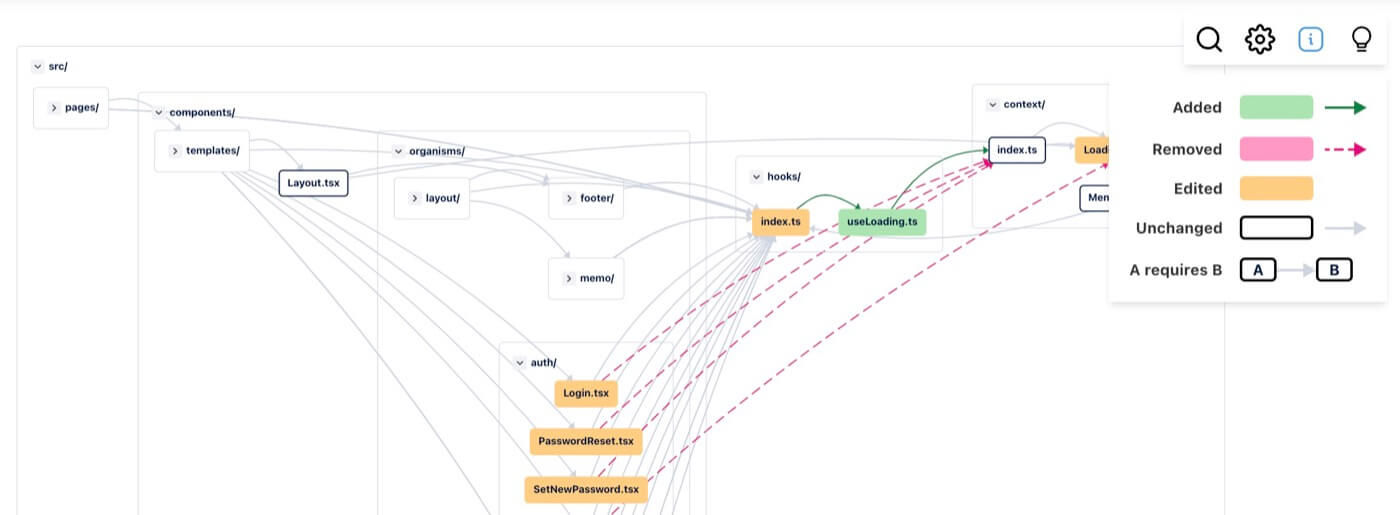
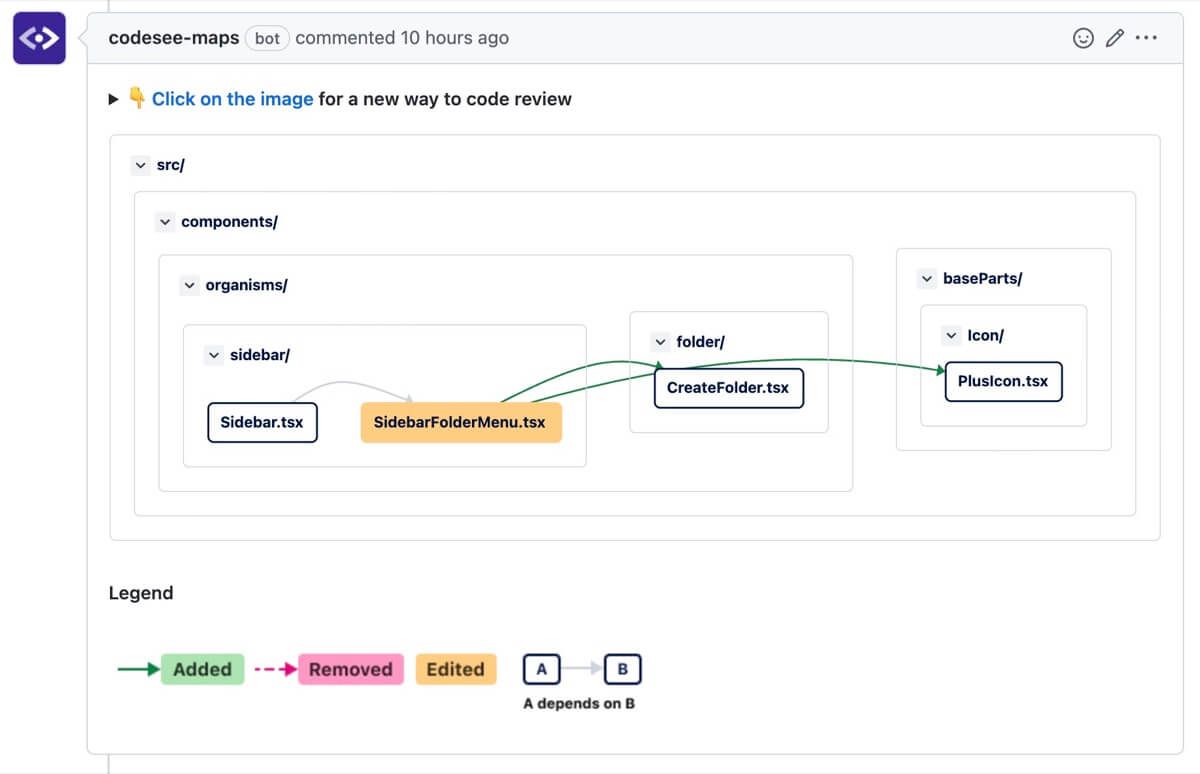
PRの依存関係を知る
CodeSeeと接続したリポジトリでPRを上げると、
CodeSeeが自動的にPR上にコメントを残してくれるようになります。

追加したファイル、編集したファイルなどの依存関係が確認出来ます。
この見え方がやっぱり便利で正しく実装出来ているか、逆に依存関係が誤っていそうか、
気付きやすくなります!