みんな大好きGoogleカレンダーの情報を自分のアプリケーションで取得・表示する機会がありました。
カレンダーの情報を取得する Google Calendar API を用いる場合
- OAuth2.0
- サービスアカウント
を使う2種類の方法が一般的です。
1はどのGoogleカレンダーを利用するか分からない場合
(例えばカレンダーアプリを作って不特定多数の人が利用する場合)2は特定のカレンダーを利用する事が分かっている場合の利用が向いています。
私がやりたかったのが2のパターンだったため、
この記事では、Google Calendar APIをサービスアカウントを用いて取得する方法について記述します。
元々はcurlを使ってGoogle Calendar APIを検証したかったものの以下の理由で断念。。😭
- curlで検証するためにはアクセストークンが必要
- そのアクセストークンを知るためには手間がかかる
そのため
この記事では最終的にnodeを使ってカレンダーの情報を取得します!
アクセストークンを取得する方法については以下の記事が参考になりそうでした。
検証した環境
| 1 | googleapis | 110.0.0 |
Google calendar APIの料金について
本題へ入る前に外部サービスAPIを利用する際、必ず気になる事を記載しておきます。
Google Calendar APIの利用は完全無料です!!
Google Calendar API はすべて無料で使用できます。割り当てリクエストの制限を超過しても、追加料金は発生せず、お客様のアカウントには課金されません。
と公式ページに書かれています、さすがGoogle太っ腹ですね。
Google calendar APIの利用方法
行う手順は大きく4つ
- Google Calendar APIでサービスアカウントの発行
- Googleカレンダーにアクセス許可
- サービスアカウントキーを発行
- サービスアカウントキーを用いて動作の確認
1,3はGCPアカウントが必要になります。
1. Google Calendar APIでサービスアカウントの発行
Google calendar APIを利用するためにサービスアカウントを発行します。
サービスアカウントを利用する理由を難しい事を抜きにして記載すると
- サービスアカウントのemailアドレスを取得
- Googleカレンダーにアクセスする権限を付与する際使用
- サービスアカウントキーを取得
- Google Calendar APIにアクセスする際使用
の2つになります。
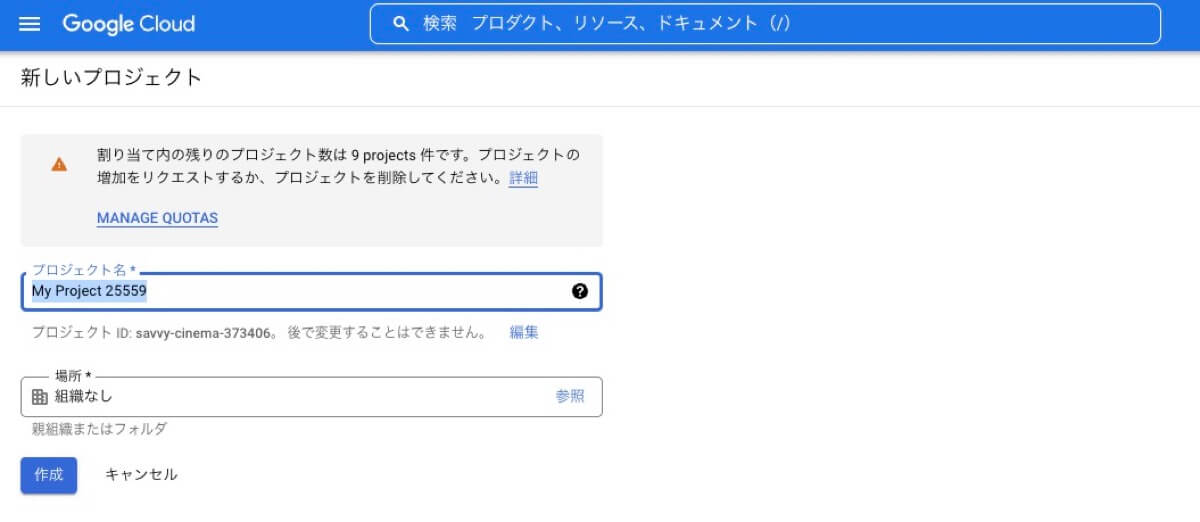
1-1. プロジェクトの作成
GCPでプロジェクトの作成ページを開きます
https://console.cloud.google.com/projectcreate

- プロジェクト名・・自分が分かる名前
- 場所・・自分が判別出来るようにする。「組織なし」で始めて問題なし
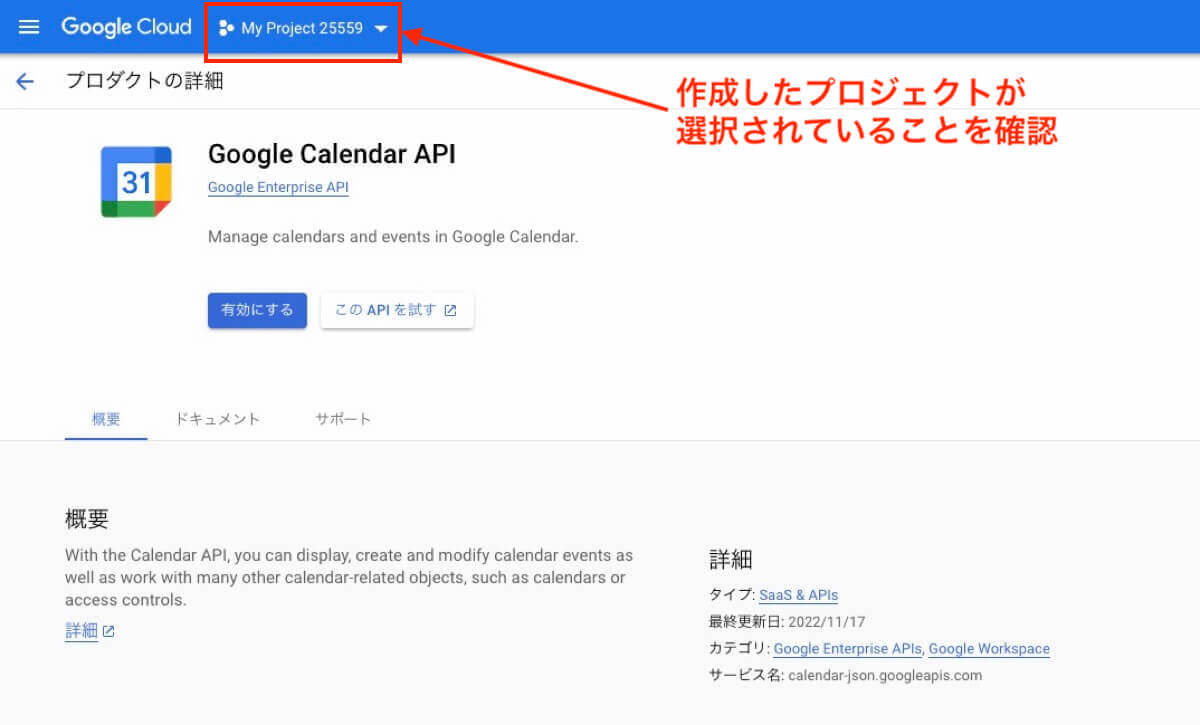
1-2. Google Calendar APIを有効に
1-1で作成したプロジェクトを選択した状態でAPIライブラリよりGoogle Calendar APIを有効にします
https://console.cloud.google.com/apis/library/calendar-json.googleapis.com

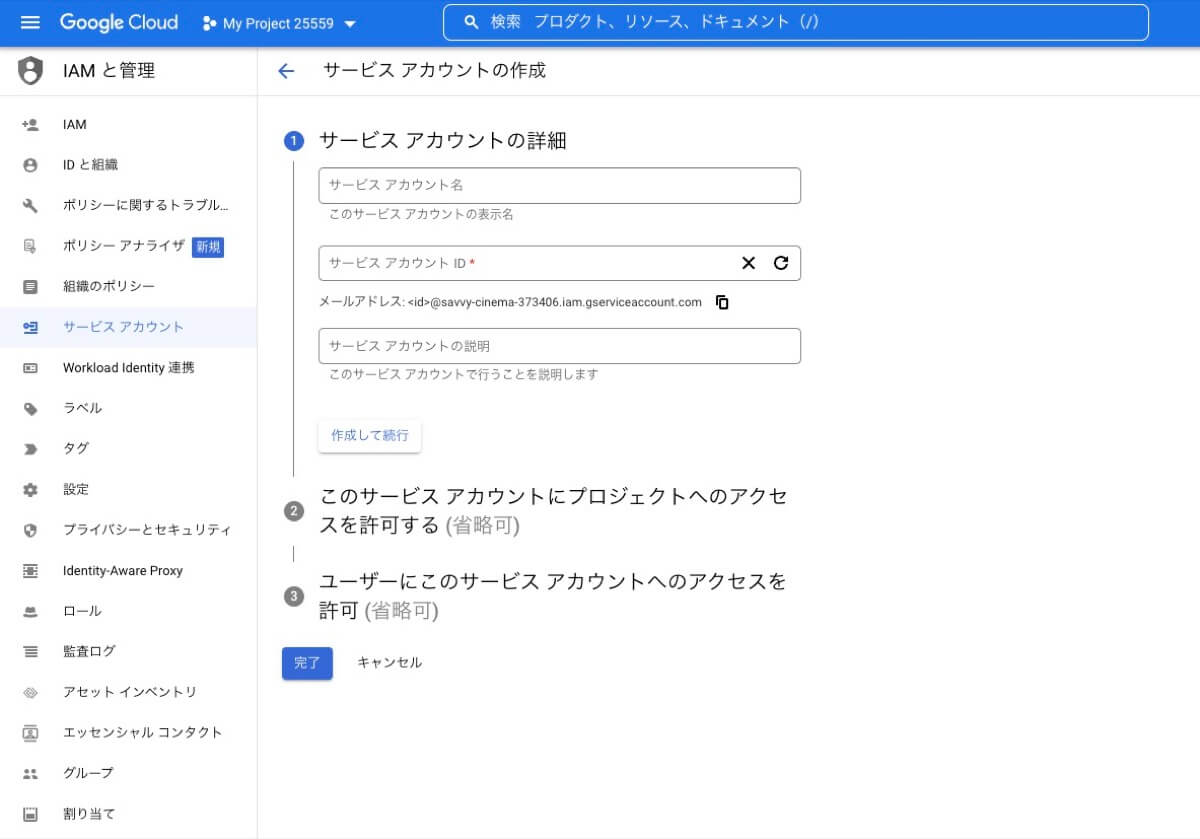
1-3. サービスアカウントを作成
同じく作成したプロジェクトが選択された状態で
サイドバー > 認証情報 > 認証情報を作成 > サービスアカウント を選択しサービスアカウントを作成します

- サービスアカウント名・・分かりやすい名前
- サービスアカウントID・・自動入力されるもので問題なし(もちろん自分で入力してもOK)
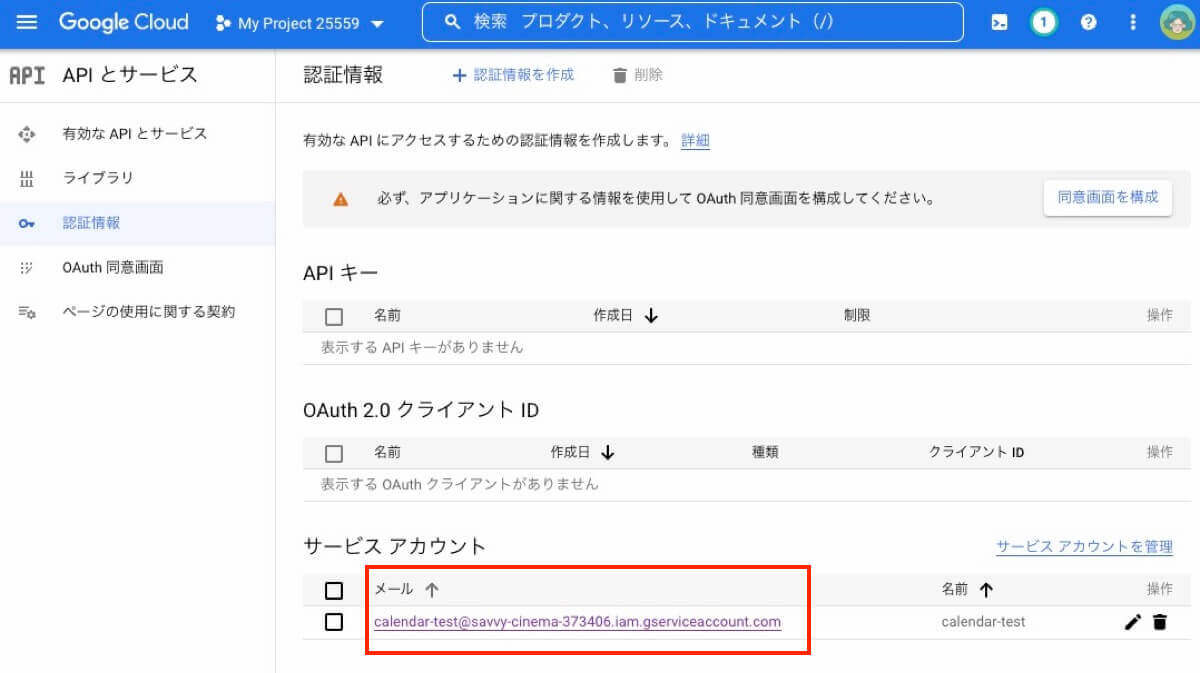
2. Googleカレンダーにアクセス許可
サービスアカウントのemailをGoogleカレンダーでアクセス出来るようにします。
作成したサービスアカウントのメールアドレスが認証情報のページから確認出来ます。
https://console.cloud.google.com/apis/credentials

データを取得したいGoogleカレンダーにアクセスします。
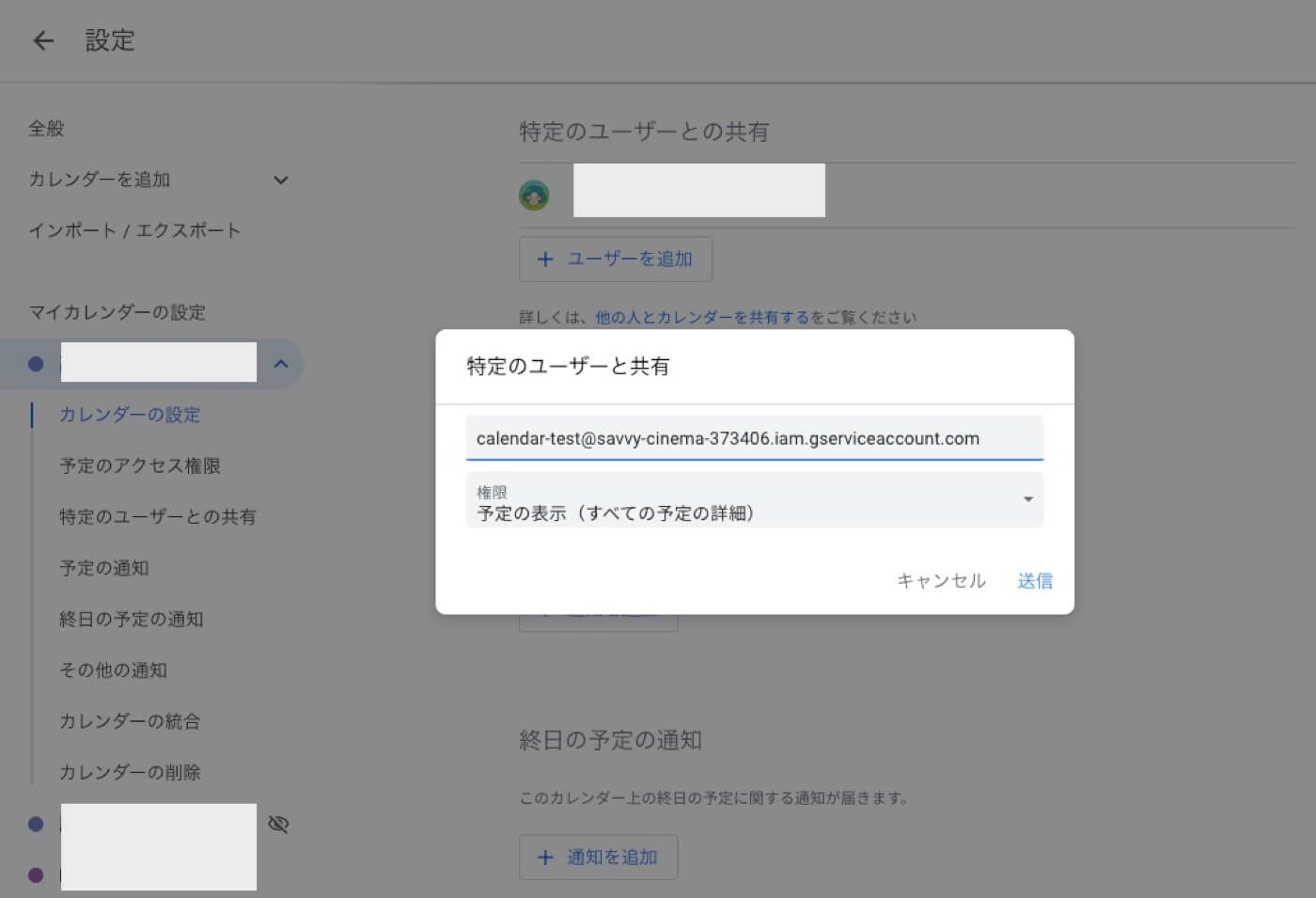
Google Calendar APIで取得したいカレンダーの設定ページを開き、
特定のユーザーとの共有 > ユーザーを追加 ボタン押下

先ほどのサービスアカウントのメールアドレスをに必要な権限を設定して追加します。
3. サービスアカウントキーを発行
Google calendar APIを利用する際に必要なサービスアカウントキーを発行します。
改めてGCPの認証情報ページから、先ほど作成したサービスアカウントのページを開きます。
https://console.cloud.google.com/apis/credentials
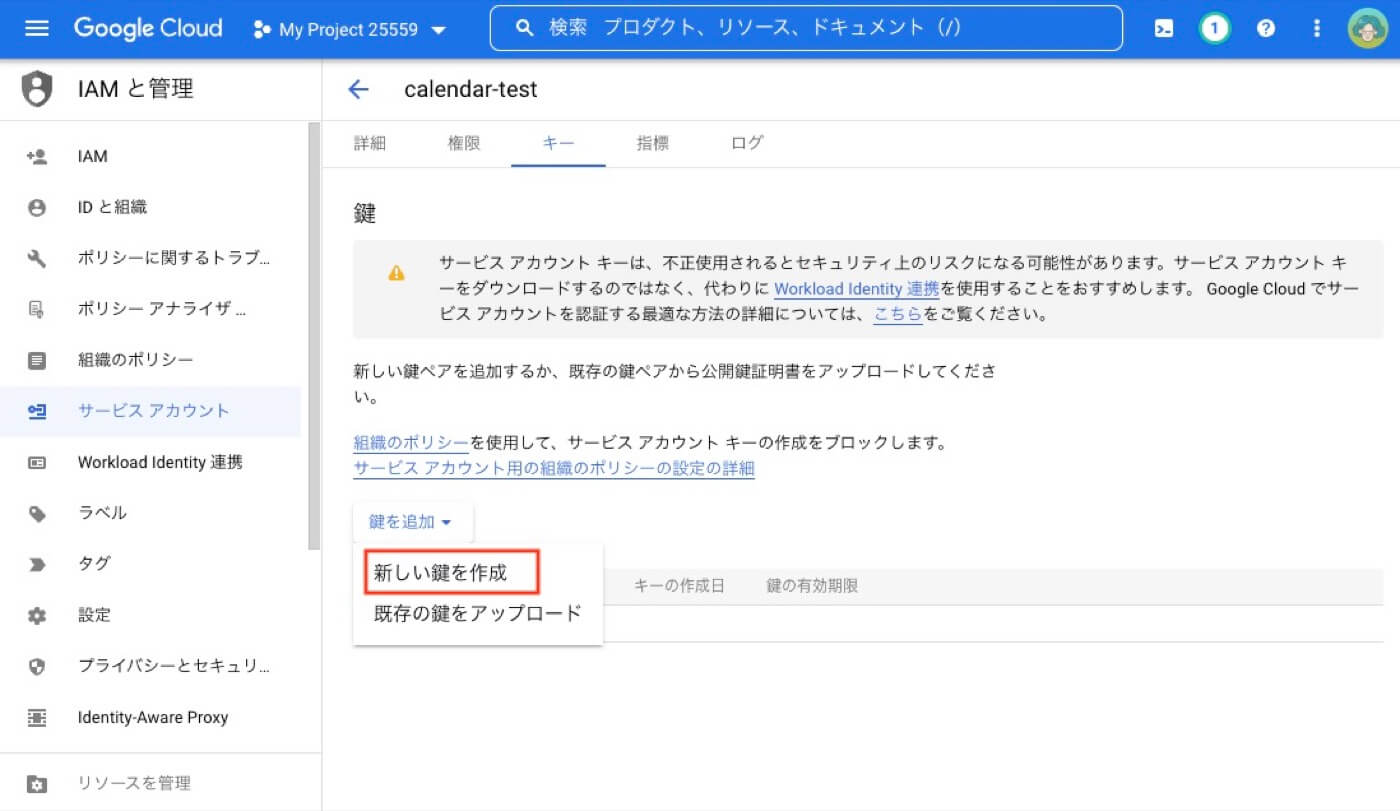
サービスアカウントを選択 > キー > 鍵を追加 > 新しい鍵を作成 を選択

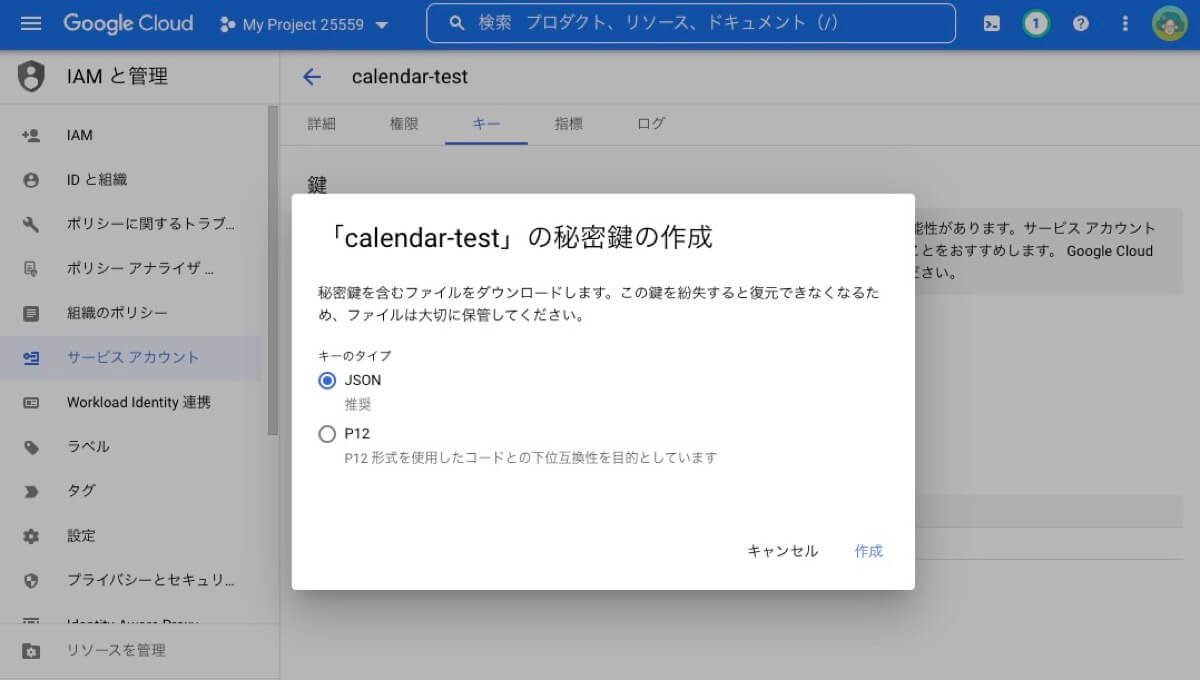
JOSNタイプで秘密鍵を作成します

すると以下のような内容の.jsonファイルが自動的にダウンロードされます
{
"type": "service_account",
"project_id": "",
"private_key_id": "",
"private_key": "",
"client_email": "",
"client_id": "",
"auth_uri": "https://accounts.google.com/o/oauth2/auth",
"token_uri": "https://oauth2.googleapis.com/token",
"auth_provider_x509_cert_url": "https://www.googleapis.com/oauth2/v1/certs",
"client_x509_cert_url": ""
}↑のダウンロードされたファイルは次の項目で使用します
4. サービスアカウントキーを用いて動作の確認
必要な準備が出来たため、本題のGoogleカレンダーの情報を取得します!
ここではカレンダーのイベント情報を取得してみます。
4-1. プロジェクトの作成
nodeを使ってアクセスするためのプロジェクトフォルダを作成します
$ mkdir google-calendar-sample
$ cd google-calendar-sample4-2. ライブラリのインストール
# ライブラリのインストールを行うためpackage.jsonを作成
$ yarn init -y
# Google Calendar APIを利用するためのライブラリを追加
$ yarn add googleapis4-3. ファイルの追加・作成
- ダウンロードしたサービスアカウントキーのファイルを
service-account-key.jsonという名前に変更して追加 - Google Calendar APIを試すためのindex.jsを追加
.
├── index.js
├── package.json
├── service-account-key.json
└── yarn.lockサービスアカウントキーのファイル名はindex.jsのコードと合わせて好きな名前にして問題なしです
4-4. カレンダーのイベントを取得するコード
1番重要なGoogle Calendar APIを用いるコードです!
2つ変更追記する項目があるので後述します
const { google } = require('googleapis')
const SCOPES = 'https://www.googleapis.com/auth/calendar.readonly'
const GOOGLE_PRIVATE_KEY = require('./service-account-key.json').private_key
const GOOGLE_CLIENT_EMAIL = require('./service-account-key.json').client_email
const GOOGLE_PROJECT_NUMBER = '<GCPのページよりプロジェクト番号を調べて記載>'
const GOOGLE_CALENDAR_ID = '<GoogleカレンダーのページよりカレンダーIDを調べて記載>'
const jwtClient = new google.auth.JWT(GOOGLE_CLIENT_EMAIL, null, GOOGLE_PRIVATE_KEY, SCOPES)
const calendar = google.calendar({
version: 'v3',
project: GOOGLE_PROJECT_NUMBER,
auth: jwtClient,
})
const main = () => {
// 現在以降の最新10件のイベントを取得
calendar.events.list(
{
calendarId: GOOGLE_CALENDAR_ID,
timeMin: new Date().toISOString(),
maxResults: 10,
singleEvents: true,
orderBy: 'startTime',
},
(error, result) => {
if (error) {
console.log(error)
} else {
if (result.data.items.length) {
console.log(result.data.items.map((item) => console.log(item)))
} else {
console.log('No upcoming events found.')
}
}
}
)
}
main()プロジェクト番号
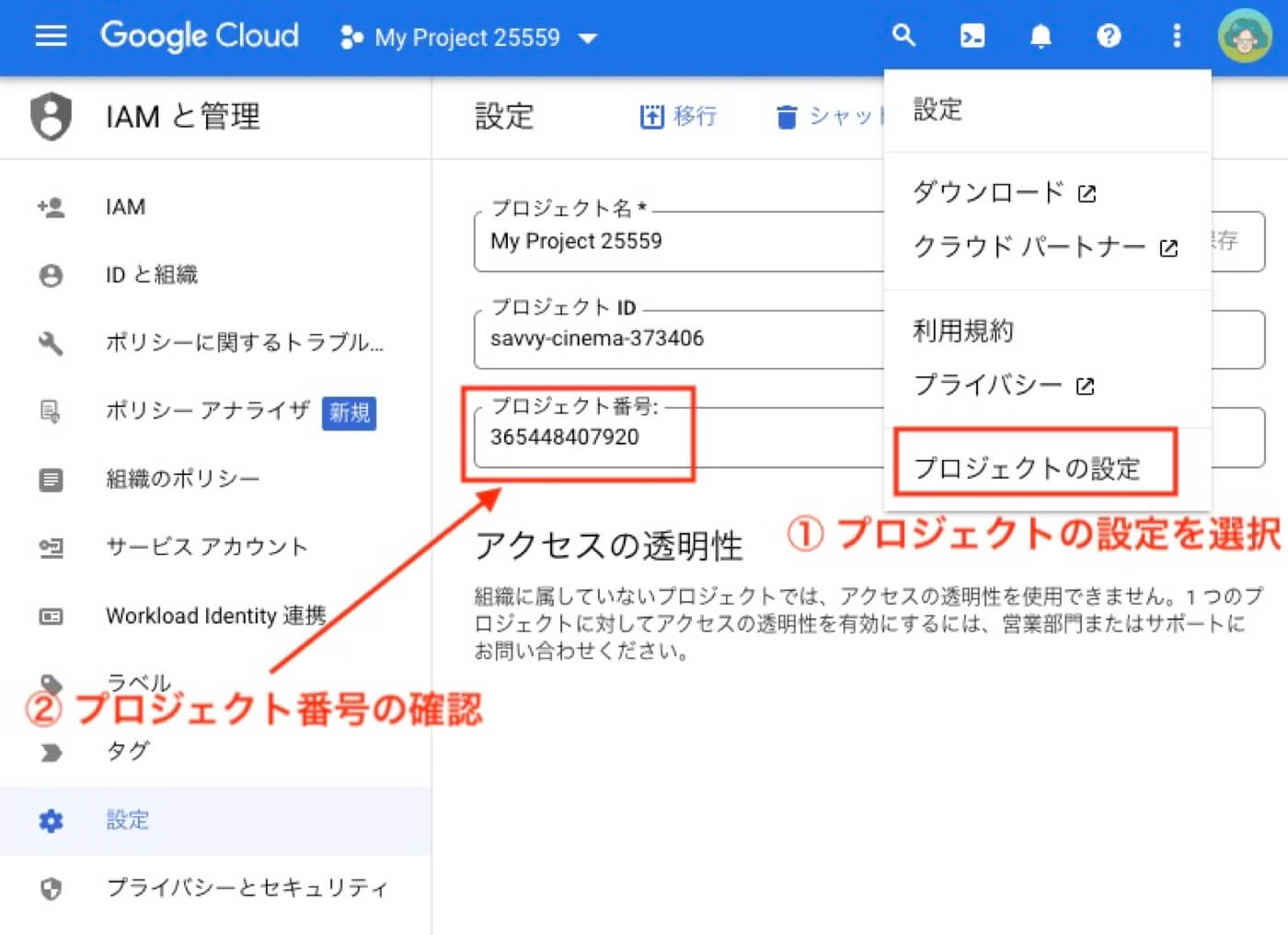
GCPのページより、プロジェクト番号を調べて以下の箇所に記載します
https://console.cloud.google.com/iam-admin/settings
const GOOGLE_PROJECT_NUMBER = '<GCPのページよりプロジェクト番号を調べて記載>'- 1-1.で作成したプロジェクトを選択
- 設定用URLにアクセス(または
ヘッダー > 設定アイコン > プロジェクトの設定を押下)

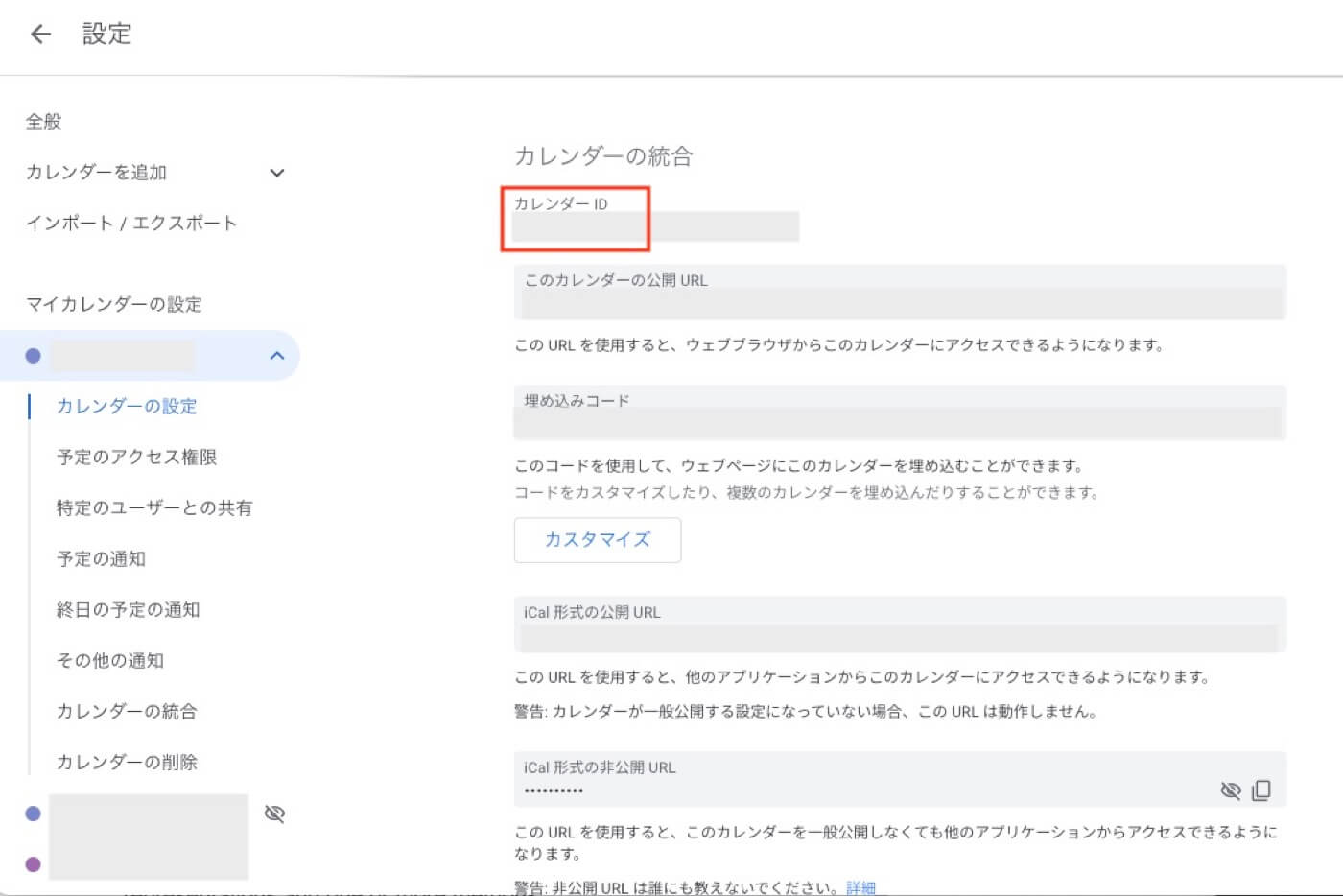
カレンダーID
2でメールアドレスを追加したカレンダーの設定ページよりカレンダーIDを調べ以下の箇所に記載します
const GOOGLE_CALENDAR_ID = '<GoogleカレンダーのページよりカレンダーIDを調べて記載>'
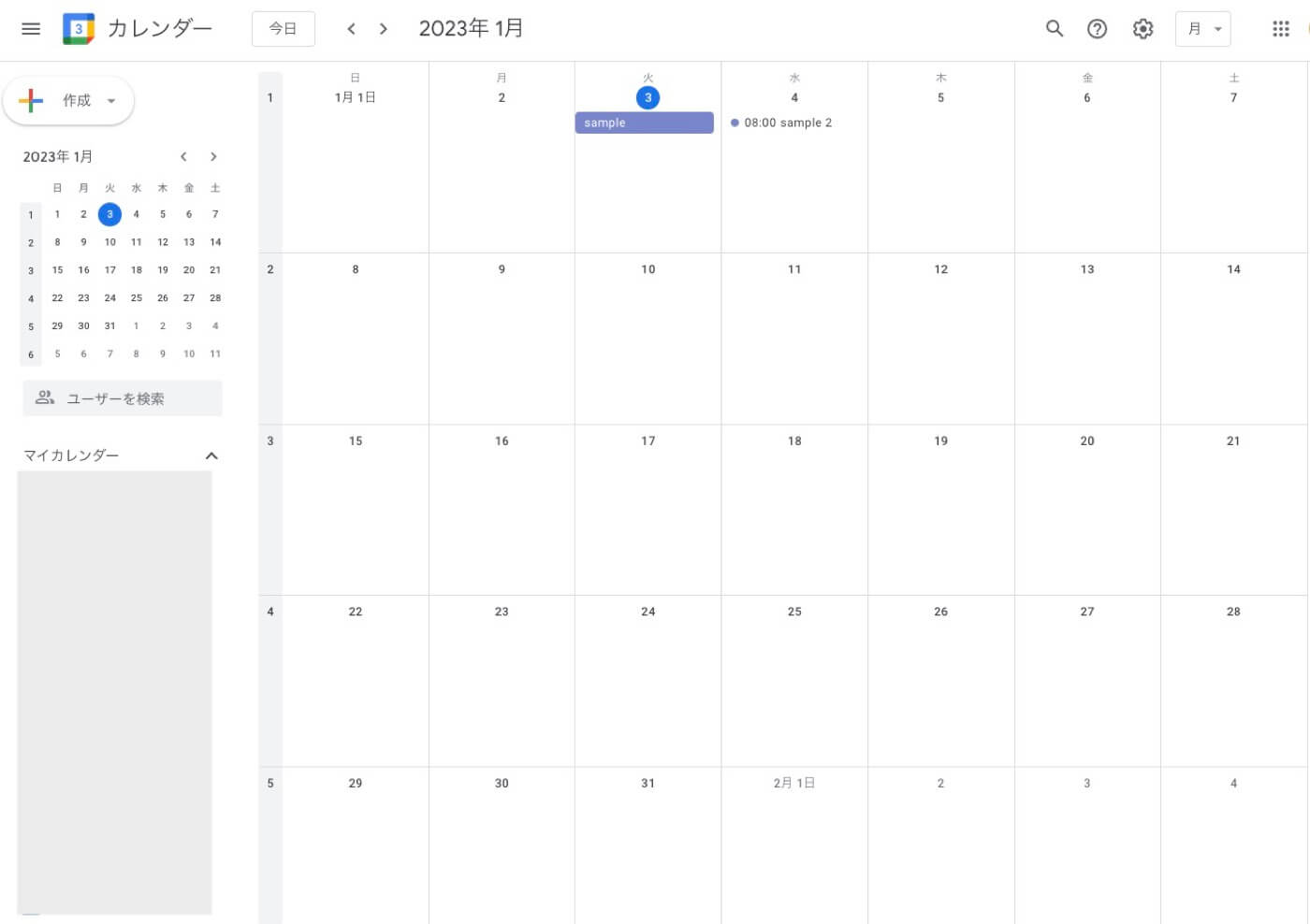
↓のようなイベントが入力されたカレンダーに対して実行をすると

node index.js以下のような内容のjsonが返ってきました!
{
kind: 'calendar#event',
etag: '"***"',
id: '***',
status: 'confirmed',
htmlLink: 'https://www.google.com/calendar/event?eid=***',
created: '2023-01-02T23:00:51.000Z',
updated: '2023-01-02T23:00:51.288Z',
summary: 'sample',
creator: { email: '***@gmail.com', self: true },
organizer: { email: '***@gmail.com', self: true },
start: { date: '2023-01-03' },
end: { date: '2023-01-04' },
transparency: 'transparent',
iCalUID: '***@google.com',
sequence: 0,
reminders: { useDefault: false },
eventType: 'default'
}
{
kind: 'calendar#event',
etag: '"***"',
id: '***',
status: 'confirmed',
htmlLink: 'https://www.google.com/calendar/event?eid=***',
created: '2023-01-02T23:01:00.000Z',
updated: '2023-01-02T23:01:00.685Z',
summary: 'sample 2',
creator: { email: '***@gmail.com', self: true },
organizer: { email: '***@gmail.com', self: true },
start: { dateTime: '2023-01-04T08:00:00+09:00', timeZone: 'Asia/Tokyo' },
end: { dateTime: '2023-01-04T09:00:00+09:00', timeZone: 'Asia/Tokyo' },
iCalUID: '***@google.com',
sequence: 0,
reminders: { useDefault: true },
eventType: 'default'
}イベントのJSONの取得方法が分かったので、後は必要な情報を取得・加工すればOKですね!
その他のGoogle Calendar APIの一覧は↓のページ載っています。






