Nuxt.jsのプロジェクトにStorybookを導入します。
Storybook公式の動画見ると「お〜〜!」てなりますね!
こんなに整った環境を作るのは中々難しいけど、でもすごい!
検証した環境
| 1 | Nuxt | 2.14.3 |
| 2 | @nuxtjs/storybook | 3.0.0 |
パッケージのインストール
パッケージを導入
$ yarn add --dev @nuxtjs/storybook公式GitHubに以下のように書かれているため、2.14.0以下のバージョンの方は注意が必要です
If you are using Nuxt < 2.14.0, you need to use core-js@3
nuxt-community/storybook: Storybook integration with Nuxt.jsより引用
調べていると @storybook/vue を使ってStorybookに対応する記事がいくつかありましたが、
記述量の少ない @nuxtjs/storybook でも問題なかったためこちらで進めます。
起動出来ることの確認
まだコンポーネントも何も作っていないのと公式の進め方と外れてしまいますが、
先に $ yarn nuxt storybook でStorybookが起動出来ることを確認します。
$ yarn nuxt storybook
・・・
・・・
webpack built d734592276f0d03376b2 in 9643ms
╭────────────────────────────────────────────────────╮
│ │
│ Storybook 3.0.0 started │
│ 8.52 s for manager and 12 s for preview │
│ │
│ Local: http://localhost:3003/ │
│ On your network: http://192.168.0.107:3003/ │
│ │
╰────────────────────────────────────────────────────╯
No issues found.http://localhost:3003/ にアクセスすると

起動出来た!
Storybookで起動するポート番号を変更する場合は nuxt.config.js を
export default {
storybook: {
// Run Storybook on localhost:4000
port: 4000
}
}とすることで変更もできます
サンプルコンポーネントを表示
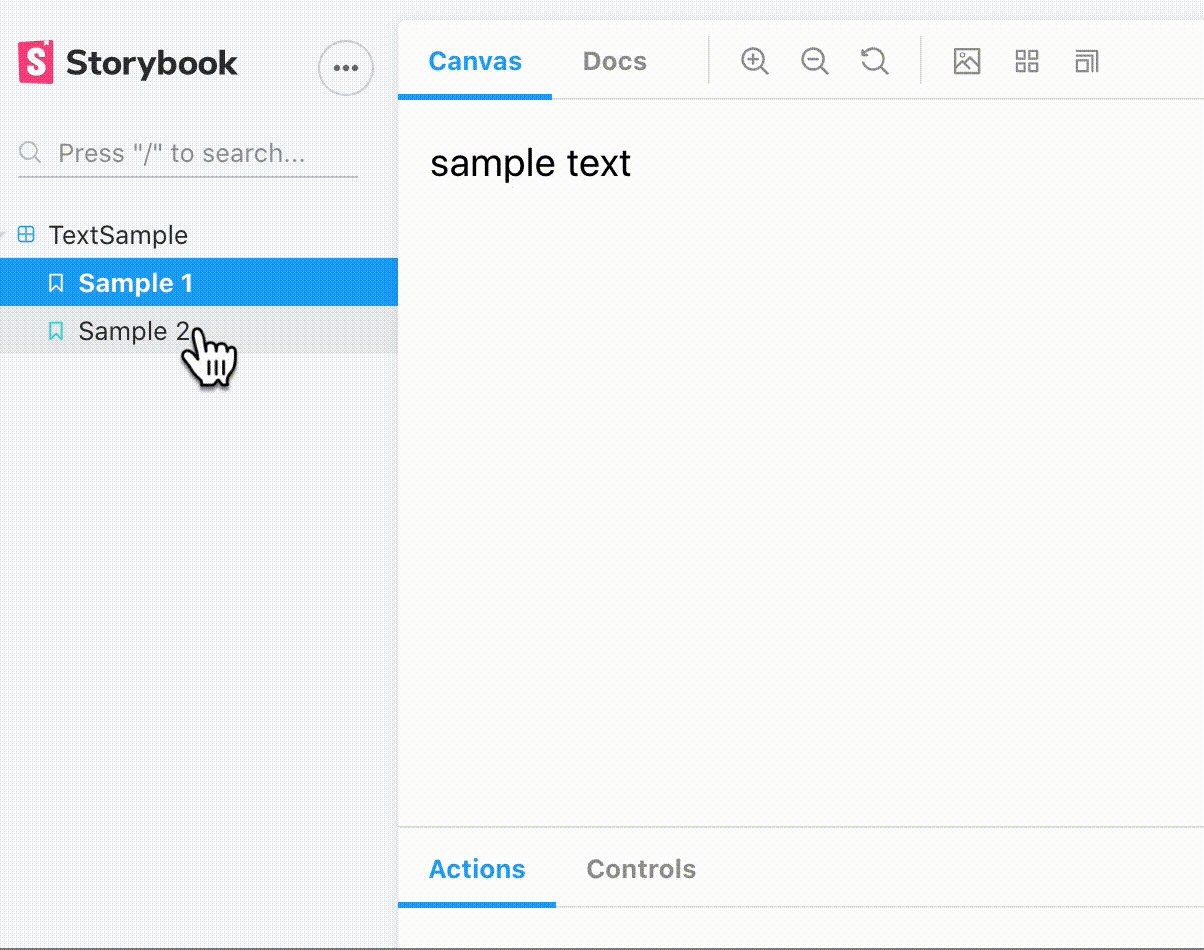
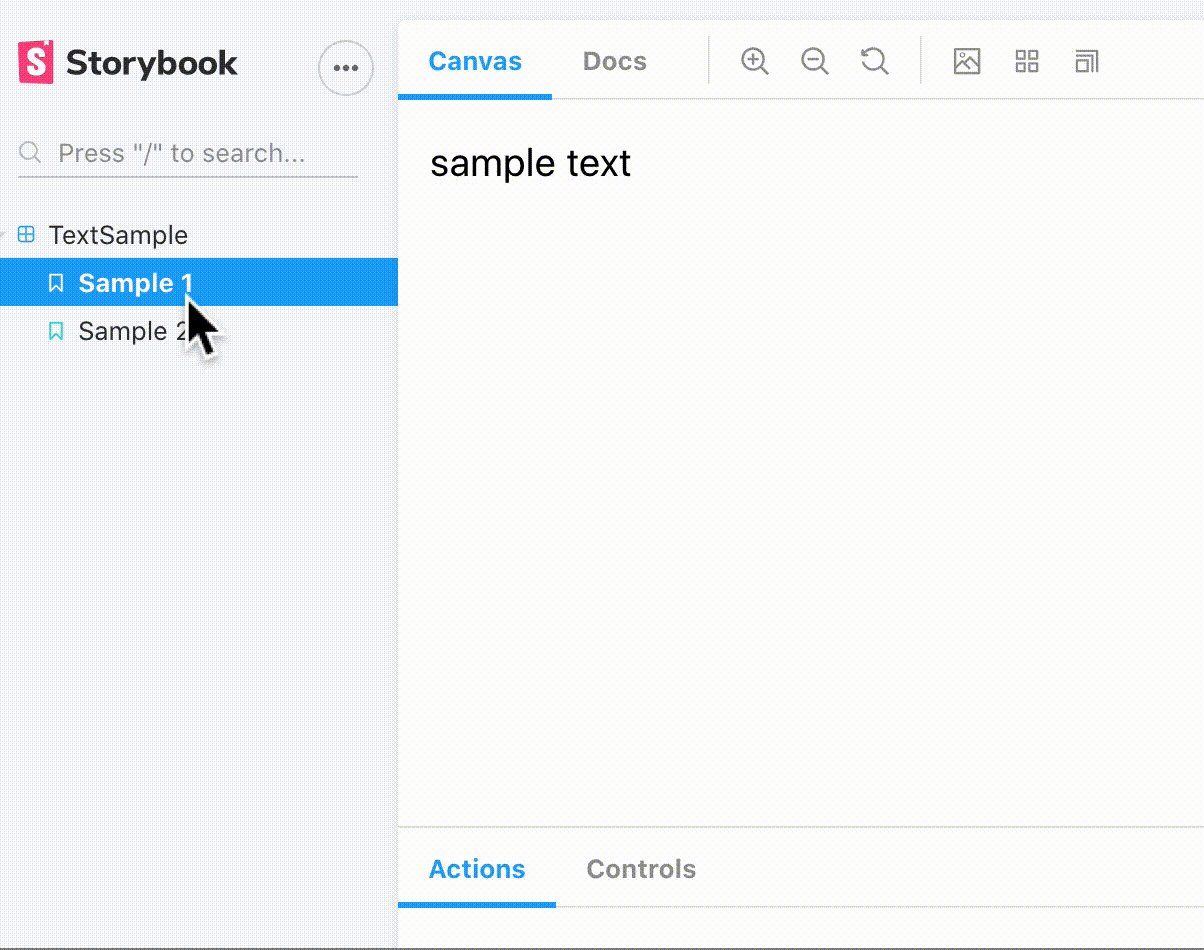
Storybookが起動出来ることが確認出来たので、コンポーネントを表示してみます。
Storybookで表示するには <対応するコンポーネント名>.stories.js と付ける必要があるためここでは以下のようにします。
components/
TextSample.stories.js
TextSample.vue
書き出された main.js の中身を見ると
const stories = ['../../components/**/*.stories.@(ts|js)']
と書かれているため「components/」フォルダ内の */stories.ts か *.stories.js をデフォルトで読み込んでくれるようになっています。
「TextSample.vue」の内容は <slot/> で渡した文字列を表示しつつ、
type="primary" というpropsを受け取った場合のみ、isPrimaryクラスを付与して見た目を変える、というコンポーネントです。
<template>
<p class="text" :class="{ isPrimary: type === 'primary' }"><slot /></p>
</template>
<script>
export default {
props: {
type: {
type: String,
default: ''
}
}
}
</script>
<style scoped>
.text {
font-size: 20px;
}
.text.isPrimary {
color: #f0f;
font-weight: bold;
}
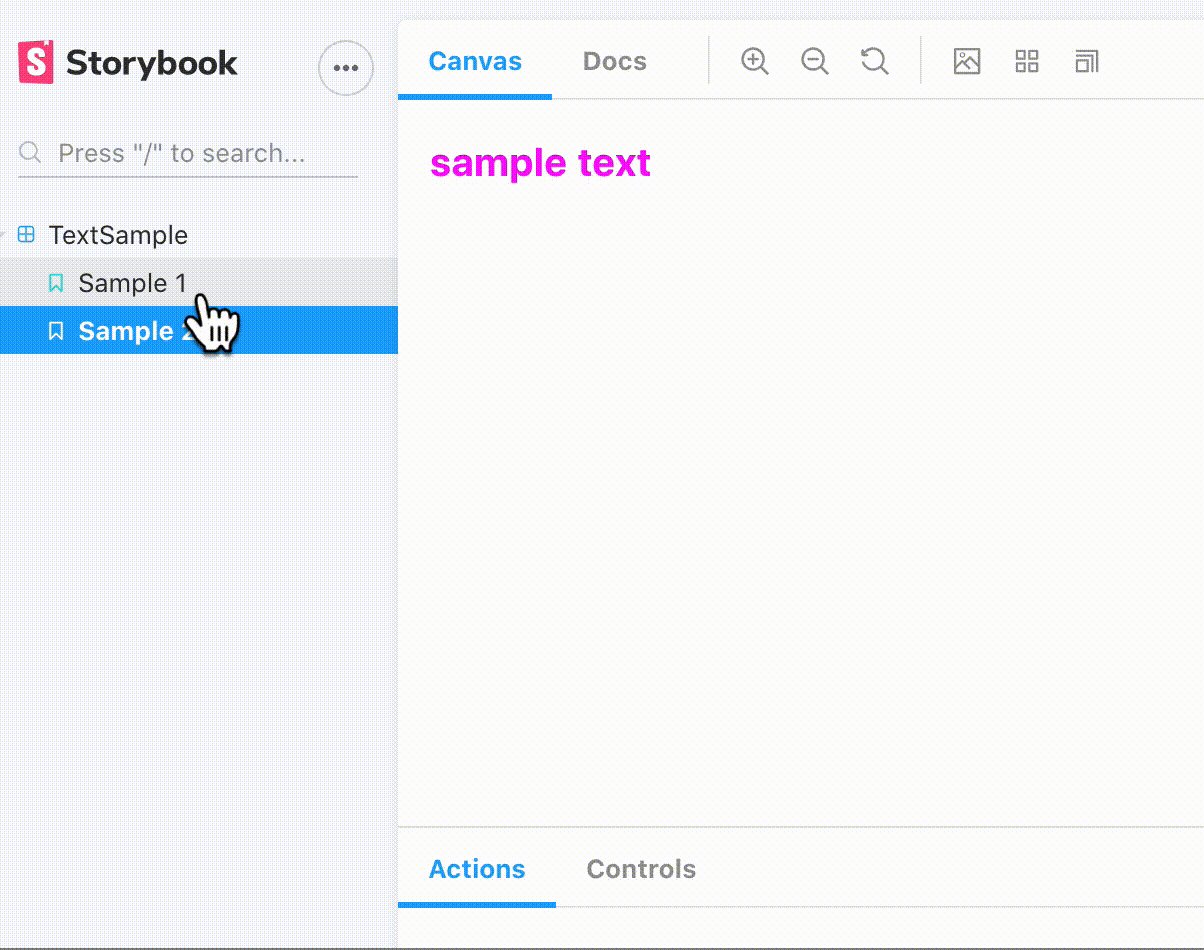
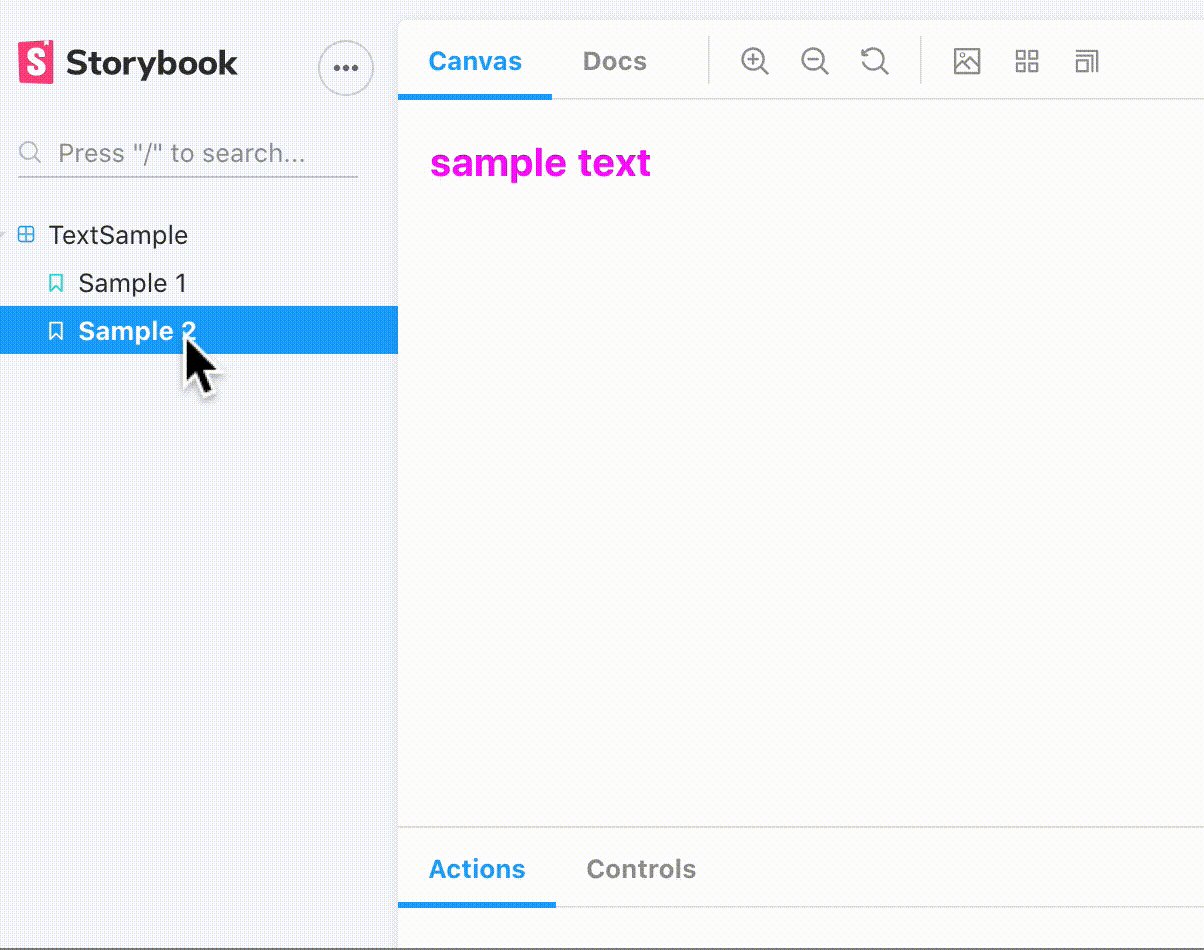
</style>Storybookに表示するためのファイルには「type=“primary”」を渡した場合/渡さなかった場合どちらも表示してみます
export default { title: 'TextSample' }
export const sample1 = () => '<text-sample>sample text</text-sample>'
export const sample2 = () => '<text-sample type="primary">sample text</text-sample>'
scssやmodule cssへの対応
@nuxtjs/storybook はデフォルトで scss ・ module css に対応しています。
そのため、先程のコンポーネントを以下のようにしても問題なく動きます。
<template>
<p :class="[$style.text, { [$style.isPrimary]: type === 'primary' }]"><slot /></p>
</template>
<script>
export default {
props: {
type: {
type: String,
default: ''
}
}
}
</script>
<style lang="scss" module>
.text {
font-size: 20px;
&.isPrimary {
color: #f0f;
font-weight: bold;
}
}
</style>
.gitignoreと.nuxtignoreの設定
.gitignoreへの追記
ここまで実行すると「.nuxt-storybook」というフォルダが作成されています

これらはStorybookをlocalhostで確認する際に作られているファイル群です。
Git管理する必要がないファイルになるため、.gitignoreに追加しましょう。
.nuxt-storybook
storybook-staticホスティングを行う際に実行する $ yarn nuxt storybook build で作られる「storybook-static」というフォルダもignoreに合わせて追加してます。
.nuxtignoreへの追記
Nuxtのビルド時にstorybookのファイルは含める必要がありません。
そのため「.nuxtignore」に1文追加します。
**/*.stories.jsnpm-scriptsへの登録(お好み)
npm-scriptsに登録しておくと何かと便利なので追加します
{
"scripts": {
"storybook": "nuxt storybook"
},
・・・これで以下のコマンド実行出来るようになりました!
$ yarn run storybookAddonの追加や変更
別途記事書きました!
@nuxtjs/storybook には デフォルトで @storybook/addon-essentials というよく使われるAddonをひとまとめにしたパッケージが含まれていてそれを無効にする方法も記載しています。