Tailwind CSSを使っているNext.jsのプロジェクトにStorybookを導入しようとしたところ、
PostCSSのバージョンに関する
Error: PostCSS plugin tailwindcss requires PostCSS 8.
というエラーが出ました。
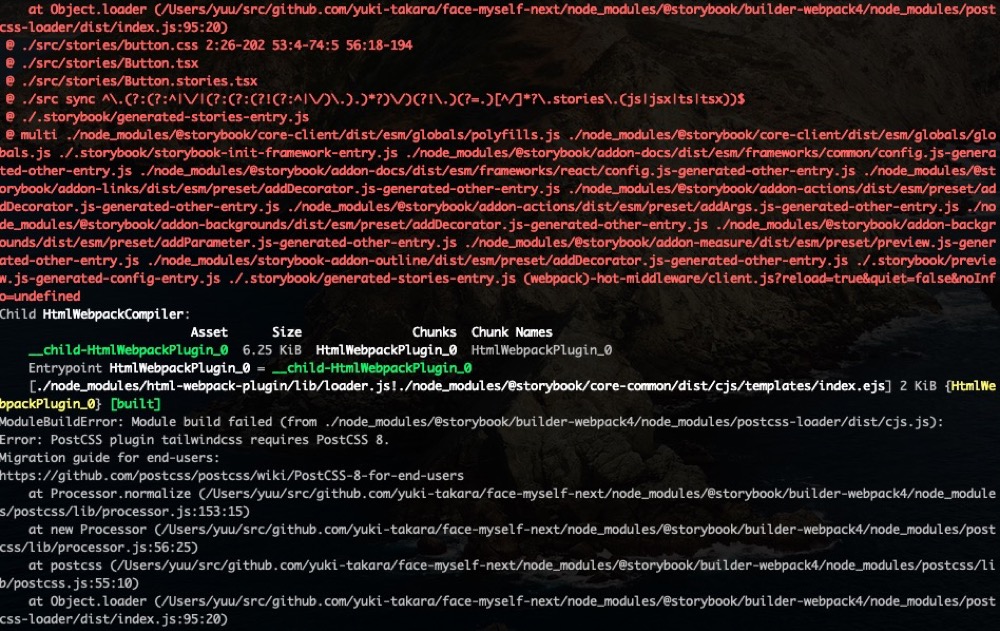
$ yarn storybook
・・・
ModuleBuildError: Module build failed (from ./node_modules/@storybook/builder-webpack4/node_modules/postcss-loader/dist/cjs.js):
Error: PostCSS plugin tailwindcss requires PostCSS 8.
Migration guide for end-users:
・・・
Tailwind CSSは Post CSS 8、StorybookはPost CSS 7を使っているのが原因のようです。
対応方法としてTailwind CSSで使うPost CSSを7系と互換性のある
@tailwindcss/postcss7-compatを使う、という手段があります。
ですが、8系で動作させられるのであればそのまま8使いたいな、
と思いStorybookの設定をカスタマイズする方法で対応しました。
参考にしたのはStorybook公式のissueの以下の投稿
↑の投稿では--prereleaseオプションを使って6.2の alpha版入れる方法が書かれていますが、
"@storybook/addon-actions": "^6.2.0-alpha.23",
"@storybook/addon-essentials": "^6.2.0-alpha.23",
"@storybook/addon-links": "^6.2.0-alpha.23",
"@storybook/react": "^6.2.0-alpha.23",2021/06/24現在最新であろう6.3系だと問題なく動作しました
"@storybook/addon-actions": "^6.3.0",
"@storybook/addon-essentials": "^6.3.0",
"@storybook/addon-links": "^6.3.0",
"@storybook/addon-postcss": "^2.0.0",
"@storybook/react": "^6.3.0",動作した際のそれぞれのパッケージのバージョンは以下のようになります。
検証した環境
| 1 | next | 11.0.0 |
| 2 | react | 17.0.2 |
| 3 | tailwindcss | 2.0.2 |
| 4 | @storybook/react | 6.3.0 |
| 5 | @storybook/addon-postcss | 2.0.0 |
StorybookでのPost CSSのエラーに対応する
大きくやる事は2点
@storybook/addon-postcssを導入- .storybook/main.js を編集
@storybook/addon-postcss を導入
$ yarn add -D @storybook/addon-postcss@latestStorybookでPost CSSを使用出来るようにするaddonらしい?🤔
The Storybook PostCSS addon can be used to run the PostCSS preprocessor against your stories in Storybook.
[google翻訳] Storybook PostCSSアドオンを使用して、Storybookのストーリーに対してPostCSSプリプロセッサを実行できます。
2021/06/24現在だとStorybookにデフォルトでPost CSS(7系)が入っているけど、
以前は入ってなかったんですかね?
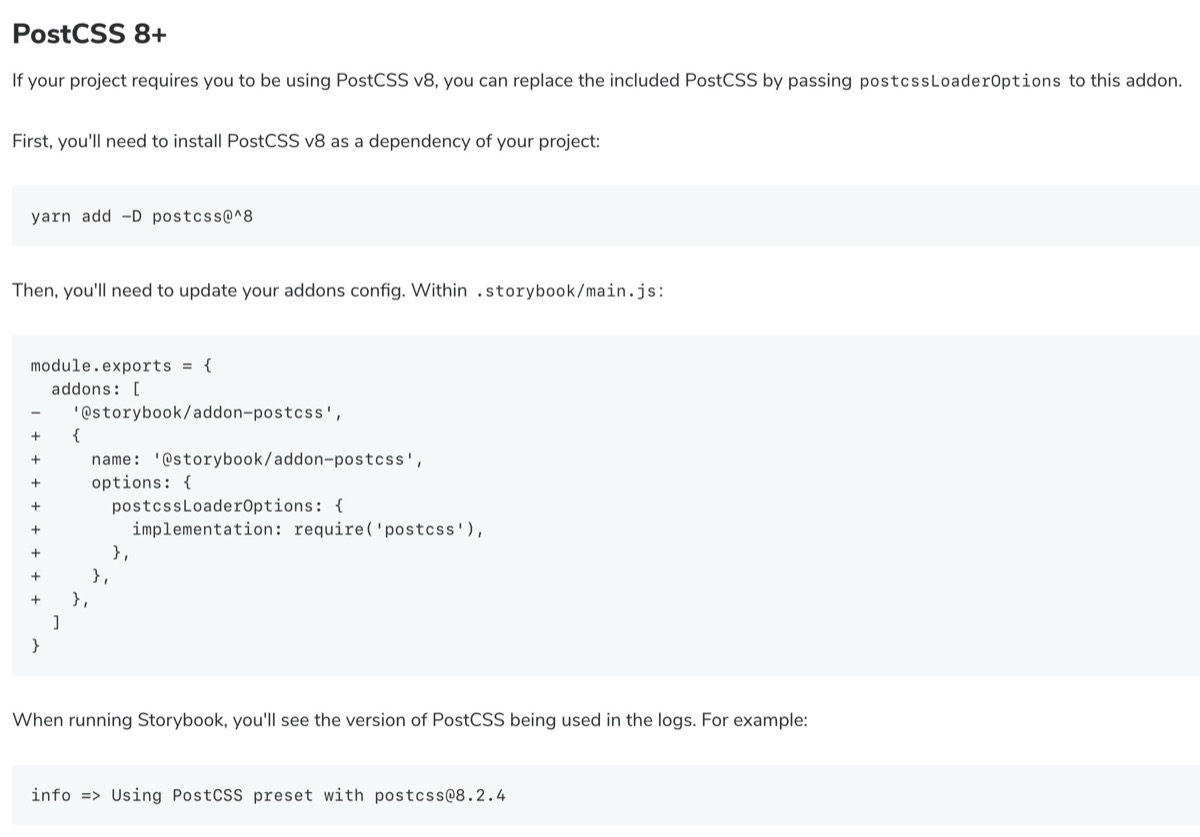
しかし確かにこのaddonのところ見るとPost CSS8+と書かれていて8系が使える事が書かれています

.storybook/main.js を編集
issueに上がっている通りに変更します
module.exports = {
stories: ['../src/**/*.stories.mdx', '../src/**/*.stories.@(js|jsx|ts|tsx)'],
addons: [
'@storybook/addon-links',
'@storybook/addon-essentials',
// Add everything below here
{
name: '@storybook/addon-postcss',
options: {
postcssLoaderOptions: {
implementation: require('postcss'),
},
},
},
],
}PostCSSを使うときは require('postcss') で8系を使ってくれる、ということかな。
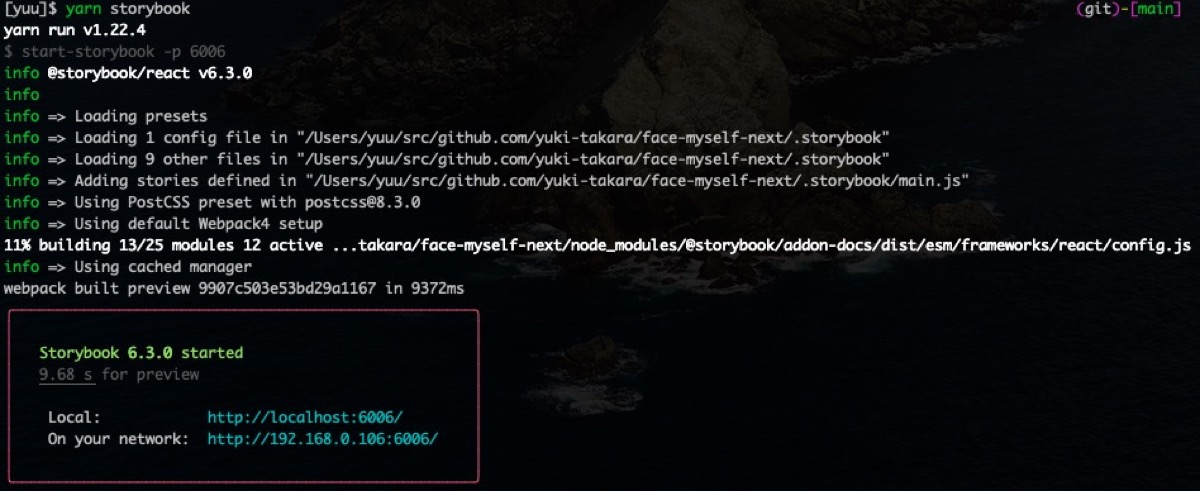
これでstorybookを起動してみると、
$ yarn storybook

無事起動出来るようになりました!





