Serverless Frameworkを使ってAPI開発を行っていて、
「オリジナルドメインを設定したい」という事はよくある事例だと思います。
私自身何度か設定した事があるのですが毎回設定方法を忘れてしまう、、😅
そのため備忘録も兼ねてServerless Frameworkでオリジナルドメインを適用する方法を記載していきます。
以下の前提で記載します
- ドメイン取得済み
- Route 53にドメインを登録済み
- Serverless Frameworkのプロジェクト作成済み
お名前.comで取得したドメインをRoute 53に設定する記事は↓こちら
検証した環境
| 1 | serverless | 2.59.0 |
| 2 | serverless-domain-manager | 5.1.5 |
やりたいこと

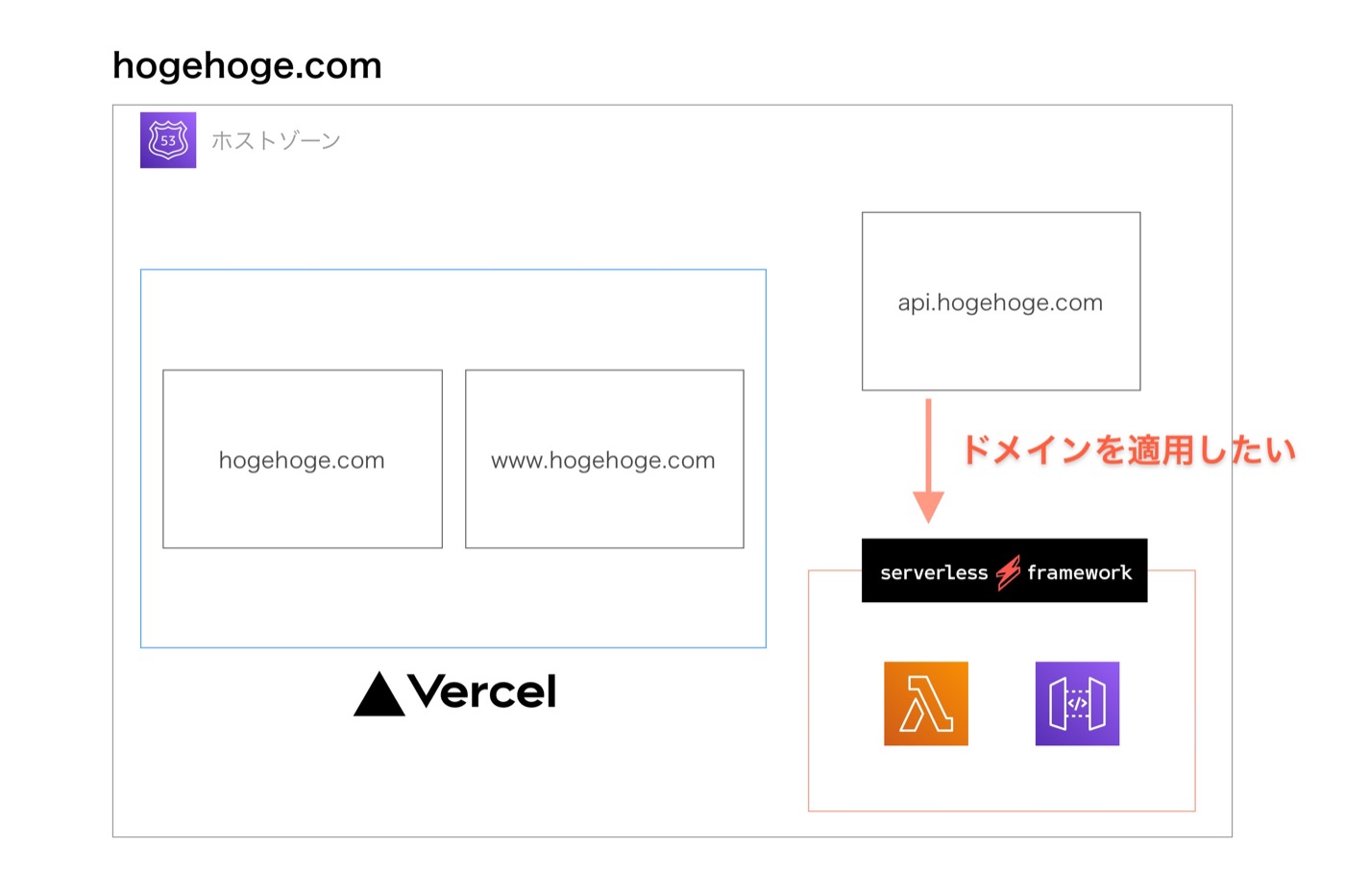
やりたいことのイメージとしては、
- hogehoge.comというドメインを持っている
- Route53でそのドメインを管理
- hogehoge.com と www.hogehoge.com はVercelのWebアプリケーションに使用
- SSLはVercel側で当たっている
- 新たに api.hogehoge.com をServerless Frameworkのアプリケーションに適用したい
です。
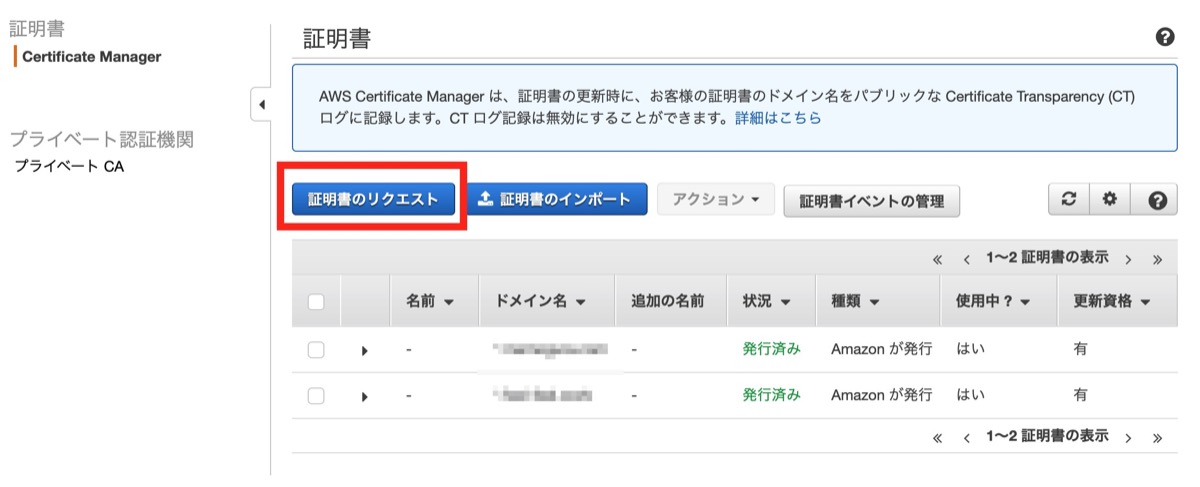
SSL証明書を作成
AWS Certificate Manager(以降はACMと記載)を使ってAPIのドメインにSSL証明書を発行します
後ほどAPIの種類をedgeにするかregionalにするか、
という選択を行う必要が出てきます。
もしリージョンを跨いだリクエストを行いたい場合edgeが適していて
その場合、ACMでの証明書をバージニア北部(us-east-1)で作成する必要があります
regionalを選択する場合は東京(ap-northeast-1)で作成して問題ありません。
Edgeを選択した場合はCloudFront Distributionを経由してREST APIにリクエストが届きます. エッジを通過するのでリージョンを跨いだリクエストであってもある程度のレイテンシでリクエストを受け取れます.
Regionを選択した場合はクライアントから直接REST APIにリクエストが届きます. そのため同一リージョンからのリクエストであればEdgeよりレイテンシが低くなることがあります. またCloudFrontと組み合わせることも可能です.

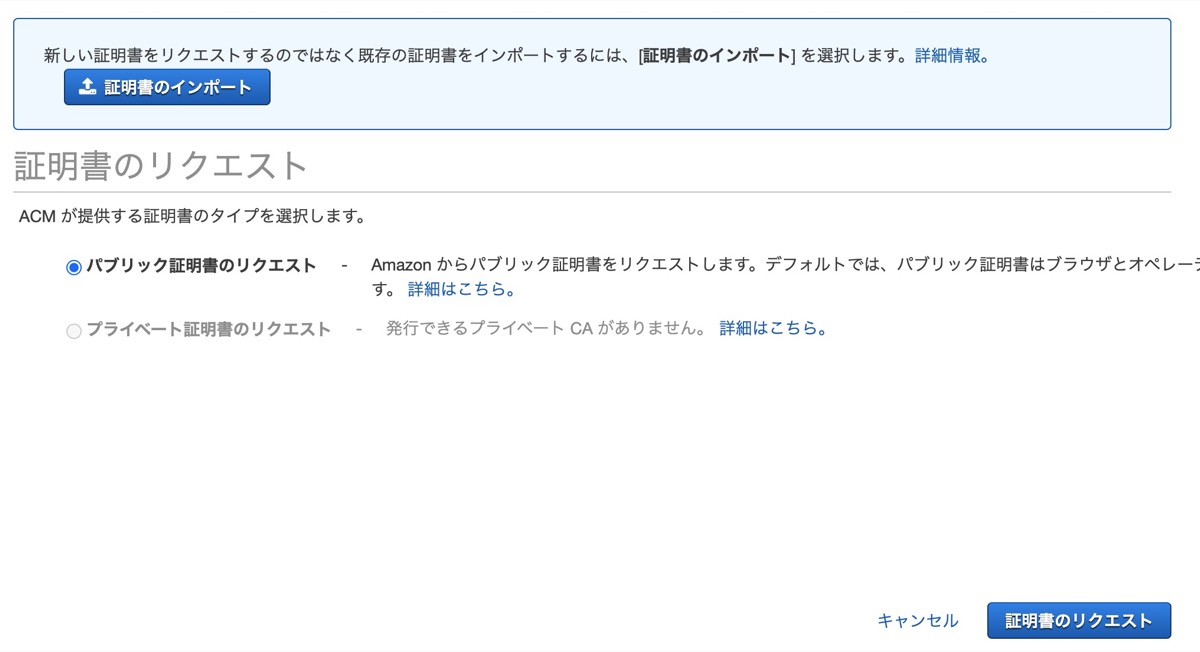
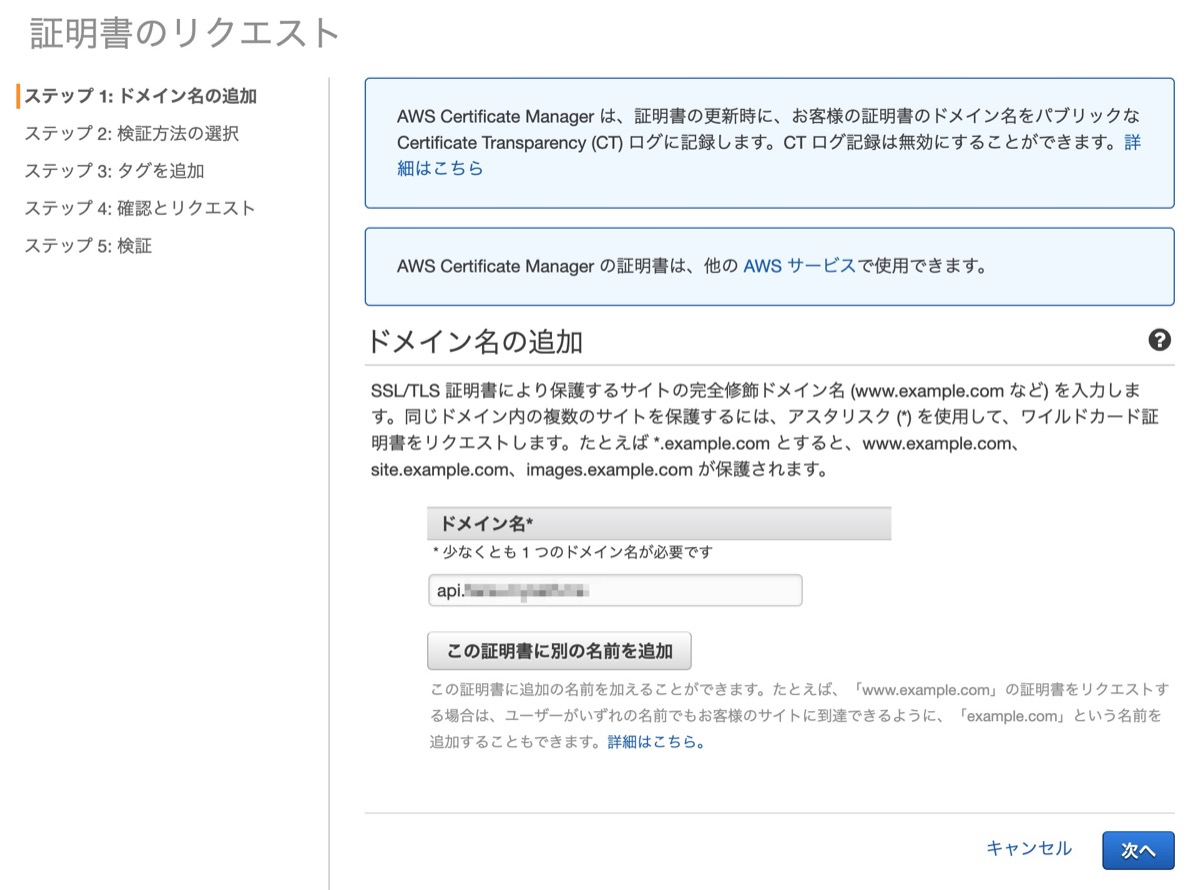
パブリックの証明書として発行

今回の私の場合、
hogehoge.comとwww.hogehoge.comに当たる部分はVercel側でSSLを当ててくれているため
api.hogehoge.comのみのものを作成します。
例えばAWSで全て管理するような場合であれば*(アスタリスク)を使い*.hogehoge.comとする事もできます

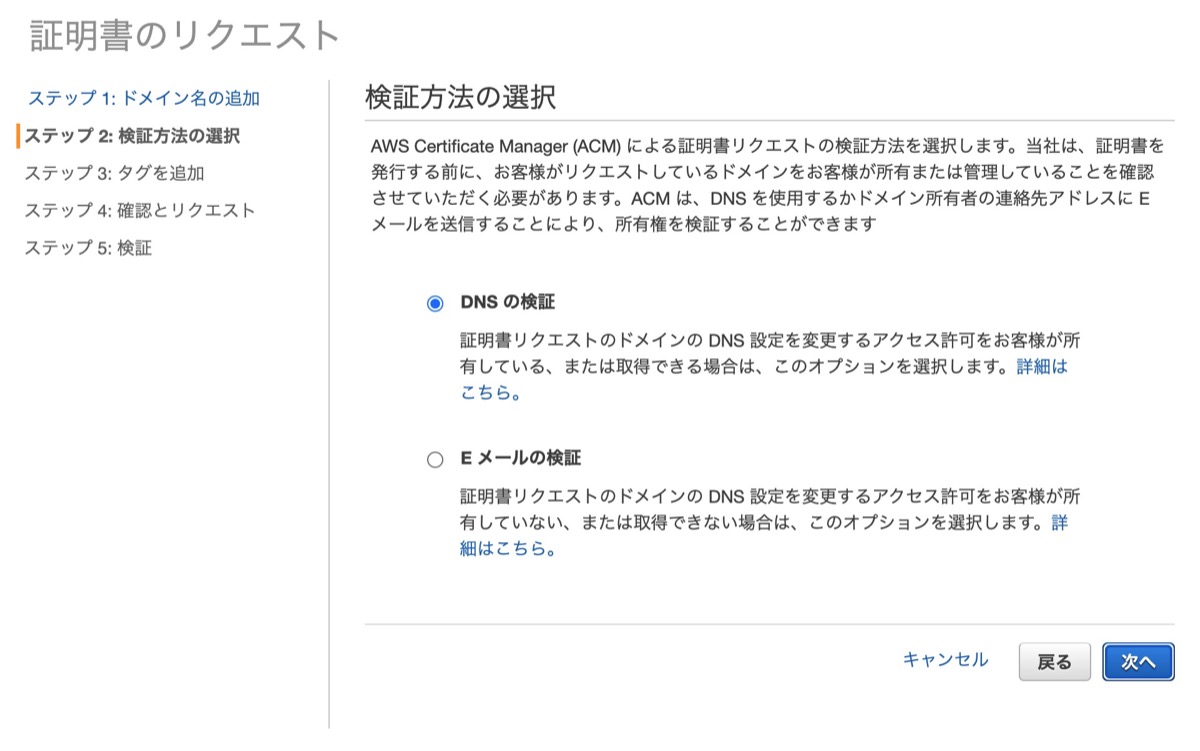
検証方法は状況に合わせて選択
私はRoute 53の管理が出来るため「DNS の検証」を選択

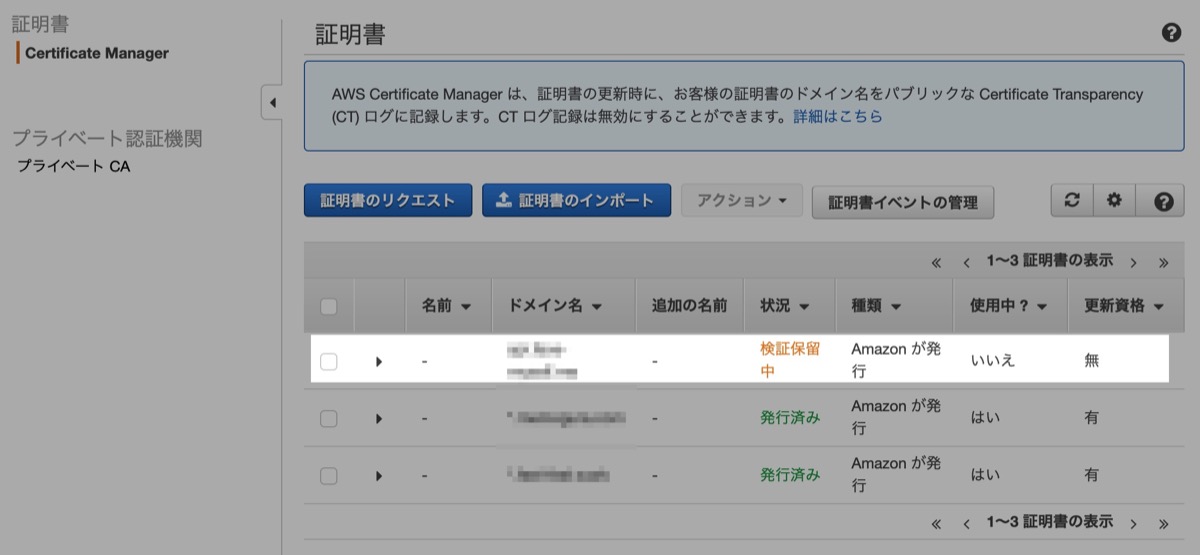
この後のステップはお好みで進めると、一覧に作成したドメインが「検証保留中」となります

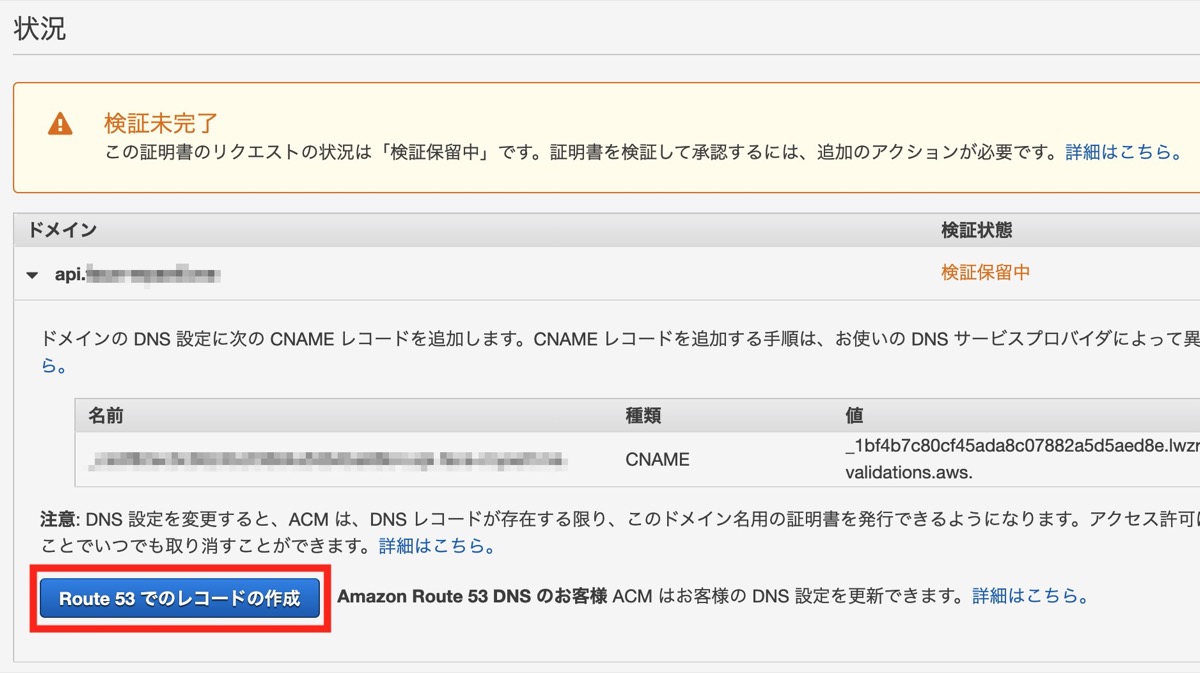
この状態でドメインのドロップダウンメニューから「Route 53でのレコードの作成」を選択します

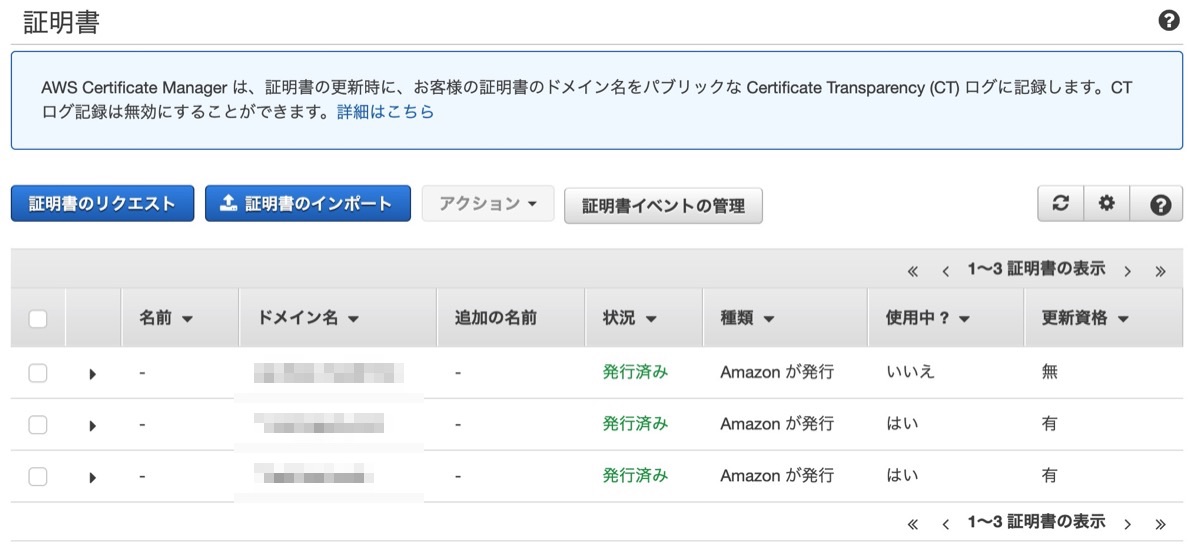
正常に出来ていれば30分ほどで、ACMの一覧を見ると発行済みとなります

Serverless Frameworkへの設定
Serverless Frameworkでドメインを適用するにはserverless-domain-managerというパッケージを利用します
やることは大きく4つ
- パッケージのインストール
- serverless.ymlに設定を追記
- ドメインの作成(コマンドの実行のみ)
- Serverlessのプロジェクトのデプロイと確認
1. パッケージのインストール
$ yarn add -D serverless-domain-manager2. serverless.ymlに設定を追記
1番重要で悩む部分ですね
serverless.ymlに大きく2つを追加します
まずpluginsにserverless-domain-managerを使う事を明記
plugins:
- serverless-domain-managerserverless-domain-managerの設定(ドメインに関すること)を記載
公式の記載をそのまま転記すると↓のように
custom:
customDomain:
domainName: serverless.foo.com
stage: ci #どの環境に上げるかに応じて変更
basePath: api
certificateName: '*.foo.com' #ACMでの名前
createRoute53Record: true
endpointType: 'regional'
securityPolicy: tls_1_2 #tls_1_0 or tsl_1_2
apiType: rest
autoDomain: falseこの場合APIのエンドポイントは https://serverless.foo.com/api/hello のようになります。
私の場合、https://api.hogehoge.com/helloのようなエンドポイントに出来れば良かったので、
デフォルト値に任せられるところは任せてで以下のようにしました。
custom:
customDomain:
domainName: api.hogehoge.com
basePath: ''
certificateName: 'api.hogehoge.com'
createRoute53Record: true
endpointType: 'regional'3. ドメインの作成(コマンドの実行のみ)
ドメインを作成するためのコマンドを実行します
実行を行うと「新しいドメインの初期化には最大40分ぐらい待ってね」という文章が表示されます
$ npx serverless create_domain
Serverless Domain Manager: Info: Custom domain api.hogehoge.com was created.
New domains may take up to 40 minutes to be initialized.4. Serverlessのプロジェクトのデプロイと確認
デプロイを実行します
# -v をつけると --verbose で詳細が表示される
$ npx sls deploy -vドメインの設定がうまく行えていると、デプロイ時の最後に
Serverless Domain Manager: Info: Found apiId: abcdefghij for api.hogehoge.com
Serverless Domain Manager: Info: Updated API mapping to '(none)' for api.hogehoge.com
Serverless Domain Manager: Summary: Distribution Domain Name
Serverless Domain Manager: Domain Name: api.hogehoge.com
Serverless Domain Manager: Target Domain: abcdabcdabcd.execute-api.ap-northeast-1.amazonaws.com
Serverless Domain Manager: Hosted Zone Id: ABCDEFGHIJKLMN
このように表示されます。
あとはブラウザやPostmanでアクセスが出来る事を確認出来れば完了です!







