Next.jsは順調にバージョンが上がり、middleware.tsも使い方が少しずつ変わっています。
以前にmiddleware.tsを使ったBasic認証の記事を書きましたが最新の13系のバージョンでは動きません 😅
この記事ではNext.js13.4より安定版となったApp Routerを用いつつ
Basic認証をmiddleware.tsを使って手軽に設定していきます!
検証した環境
| 1 | node | 18.18.0 |
| 2 | next | 13.5.4 |
初期セットアップ
nodeは2023/10/10時点のLTS 18.18.0 を使用
.node-version
18.18.0npx create-next-app@latest を使ってNext.jsのアプリケーションを作成していきます
# npmを使ってNext.jsのアプリケーションを作成
# yarnを用いたい場合は yarn create next-app になる
$ npx create-next-app@latest
Need to install the following packages:
create-next-app@13.5.4
Ok to proceed? (y)
✔ What is your project named? … my-app
✔ Would you like to use TypeScript? … Yes
✔ Would you like to use ESLint? … Yes
✔ Would you like to use Tailwind CSS? … Yes
✔ Would you like to use `src/` directory? … Yes
✔ Would you like to use App Router? (recommended) … Yes
✔ Would you like to customize the default import alias (@/*)? … No
Creating a new Next.js app in /Users/yuu/src/github.com/yuki-takara/app-router-basic-auth-sample/my-app.
Using npm.「my-app」というフォルダを↑で作成したものの
ルートフォルダ内に展開したかったため「my-app」の中身を全てルートフォルダに移動
結果ルートフォルダ内は以下のようになりました。
$ tree -L 2
.
├── README.md
├── next-env.d.ts
├── next.config.js
├── node_modules
│ ├── @aashutoshrathi
│ ├── @alloc
・・・
├── package-lock.json
├── package.json
├── postcss.config.js
├── public
│ ├── next.svg
│ └── vercel.svg
├── src
│ └── app
├── tailwind.config.ts
└── tsconfig.jsondev環境を起動してみます
npm run dev
> my-app@0.1.0 dev
> next dev
▲ Next.js 13.5.4
- Local: http://localhost:3000
✓ Ready in 3.4s
無事起動出来るようになりました!🎉
Basic認証の設定
ローカル環境
設定をするファイルは
- .env
- middleware.ts
の2つです!
.envはルートフォルダ直下に、middlewareはsrc/に追加します。
./.env
ENABLE_BASIC_AUTH=true
BASIC_AUTH_USERNAME=username
BASIC_AUTH_PASSWORD=password./src/middleware.ts
import { NextRequest, NextResponse } from 'next/server'
const isAuthenticated = (request: NextRequest) => {
if (process.env.ENABLE_BASIC_AUTH !== 'true') return true;
const authHeader = request.headers.get('authorization') || request.headers.get('Authorization');
if (!authHeader) return false;
const auth = Buffer.from(authHeader.split(' ')[1], 'base64').toString().split(':');
const user = auth[0];
const pass = auth[1];
return user === process.env.BASIC_AUTH_USERNAME && pass === process.env.BASIC_AUTH_PASSWORD;
}
export function middleware(request: NextRequest) {
if (!isAuthenticated(request)) {
return new NextResponse('Authentication required', {
status: 401,
headers: { 'WWW-Authenticate': 'Basic' },
});
}
return NextResponse.next();
}ここまででdev環境を起動すると
Basic認証が設定されます!
Vercel
↑のmiddlewareのコードがVercelにも反映されている前提で
あとは環境変数に設定すればよいので
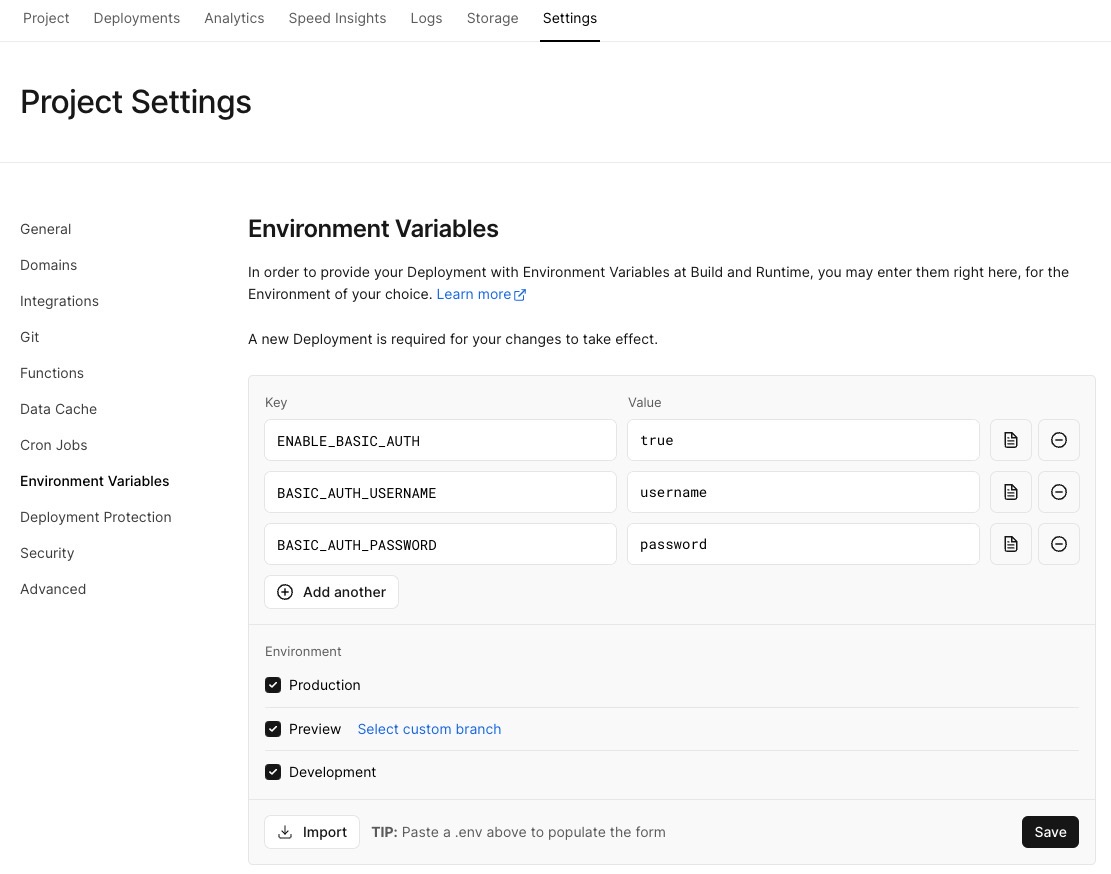
- Vercelプロジェクトページ > Settings > Environment Variables
より、3つの値を設定します
ENABLE_BASIC_AUTH・・trueの場合Basic認証が有効になるBASIC_AUTH_USERNAME・・Basic認証のユーザー名BASIC_AUTH_PASSWORD・・Basic認証のパスワード

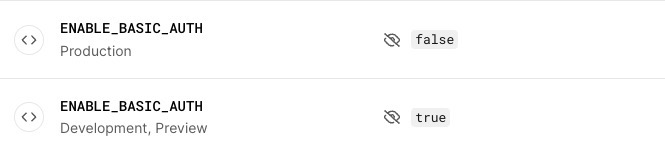
ENABLE_BASIC_AUTHを調整することでProduction以外ではBasic認証を有効にする、といったことが簡単に実現出来ます