Serverless Frameworkの開発でURLを用いてアクセスしたい事があります。
GET https://hogehoge.com/users
GET https://hogehoge.com/users/1
POST https://hogehoge.com/usersもしこれをAWSで実現する場合 API Gateway + Lambda の2つを組み合わせて使います。
↑の記事の方法でServerless Frameworkの環境を作成するとLambdaを再現出来ます。
あとはAPI Gatewayを再現出来れば良く、それを実現するために serverless-offlineというプラグインを利用します。
検証した環境
| 1 | serverless | 2.8.0 |
| 2 | serverless-offline | 6.8.0 |
パッケージの追加と設定
API Gatewayを再現するパッケージを追加します
$ yarn add -D serverless-offlineserverless.ymlに設定を追加する
serverless.ymlのpluginsにserverless-offlineを追加します
serverless.yml
plugins:
- serverless-webpack
- serverless-offline #追加functionsが設定されている事を確認
もし初期の状態と同じであれば、それぞれのファイルに以下のような記載があります。
ない場合は自身の処理を用意するか、もしくは以下のファイルをいったん置いて試してみて下さい
handler.ts(handler.js)
jsonで値を返すシンプルな処理で、messageフィールドに「Go Serverless Webpack…」と表示されます
handler.ts
import { APIGatewayProxyHandler } from 'aws-lambda'
import 'source-map-support/register'
export const hello: APIGatewayProxyHandler = async (event, _context) => {
return {
statusCode: 200,
body: JSON.stringify(
{
message: 'Go Serverless Webpack (Typescript) v1.0! Your function executed successfully!',
input: event,
},
null,
2
),
}
}serverless.yml
そして上記メソッドを呼び出す設定をserverless.ymlに記載します。
serverless-offlineを使わず試す場合、npx sls invoke local -f helloとして呼び出す事が出来ます。
serverless.yml
functions:
hello:
handler: handler.hello
events:
- http:
path: hello
method: getこれで準備完了です!
URLを用いてアクセスする
serverless-offlineを起動します
$ npx sls offline↑のコマンドを実行するとwebpackのバンドルが行われ、最終的に以下のような表示がされます
Serverless: Bundling with Webpack...
Time: 759ms
Built at: 01/29/2021 12:40:46 AM
Asset Size Chunks Chunk Names
handler.js 6.33 KiB handler [emitted] handler
・・・
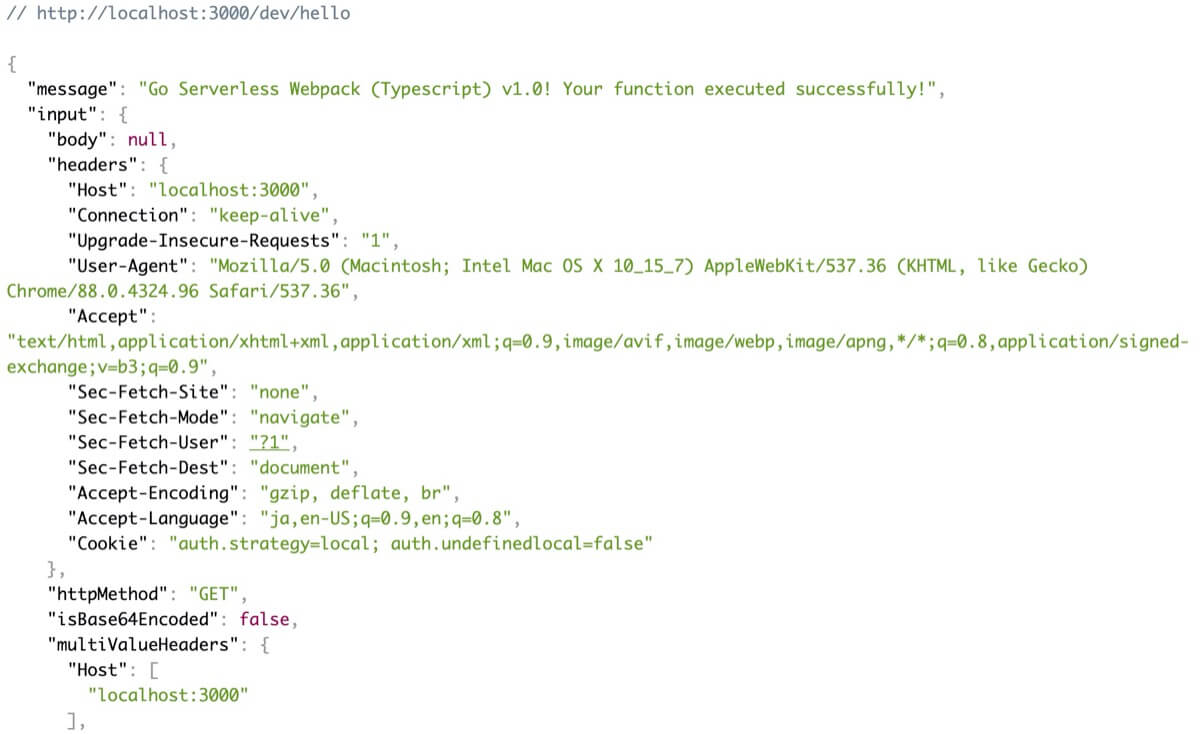
GET | http://localhost:3000/dev/hello
POST | http://localhost:3000/2015-03-31/functions/hello/invocationsあとは書かれているhttp://localhost:3000/dev/helloにアクセスすれば、

URLにアクセスする事でJSONが返るようになりました!