Nuxtのプロジェクトに後からVuetifyを導入する方法です。
Vuetifyを導入する
インストールするライブラリは1つだけ。
yarn add vuetify は不要。
$ yarn add -D @nuxtjs/vuetifynuxt.config.js のmodulesに '@nuxtjs/vuetify' を追加
export default {
・・・
modules: ['@nuxtjs/vuetify'],
}Vuetifyを使う
上記2点の設定をすればこれだけで Vuetify が使えるようになっています。
利用するコンポーネント側での import も不要です。
試しに公式のサンプルの一部分を使って Vuetify のコンポーネントを表示してみます。
vuetify/centered.vue at master · vuetifyjs/vuetify
<template>
<v-card-text>
<v-form>
<v-text-field
label="Login"
name="login"
prepend-icon="mdi-account"
type="text"
></v-text-field>
<v-text-field
id="password"
label="Password"
name="password"
prepend-icon="mdi-lock"
type="password"
></v-text-field>
</v-form>
</v-card-text>
</template>
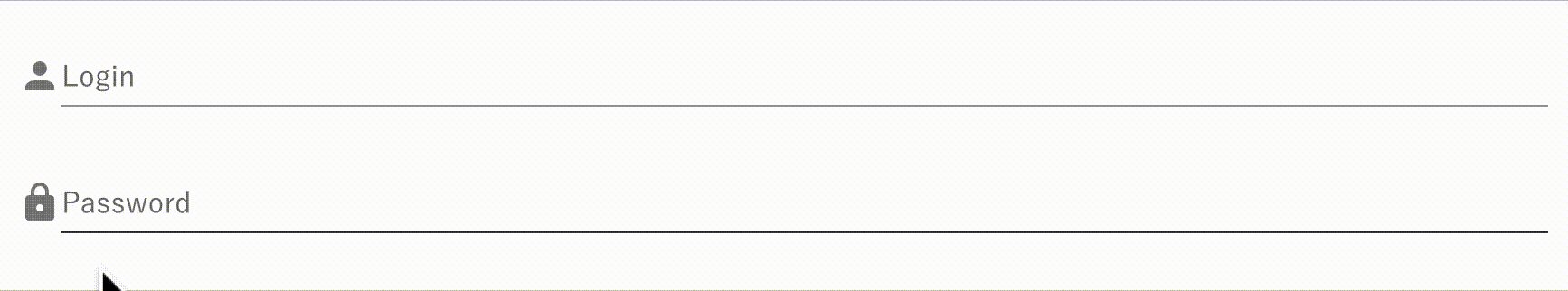
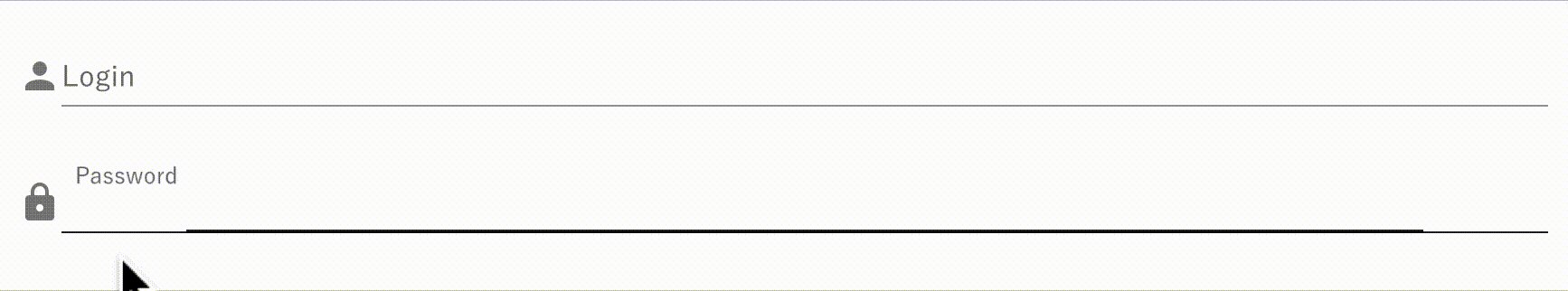
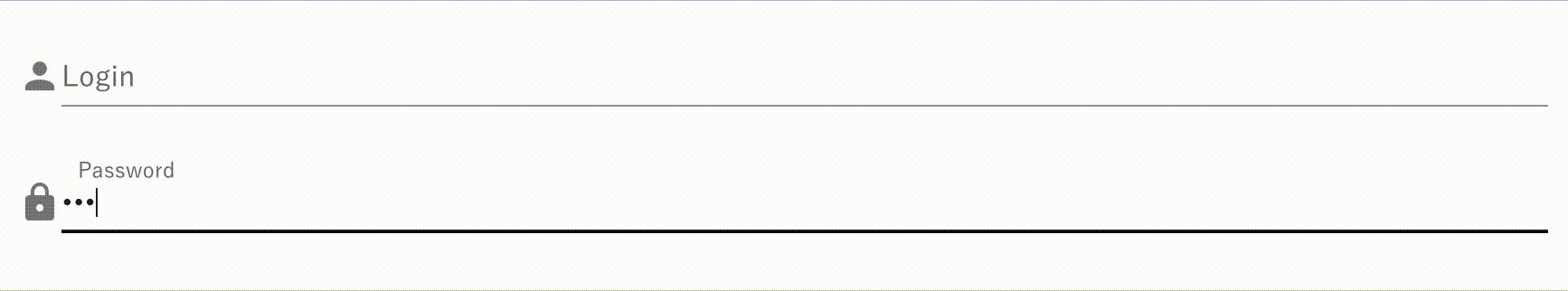
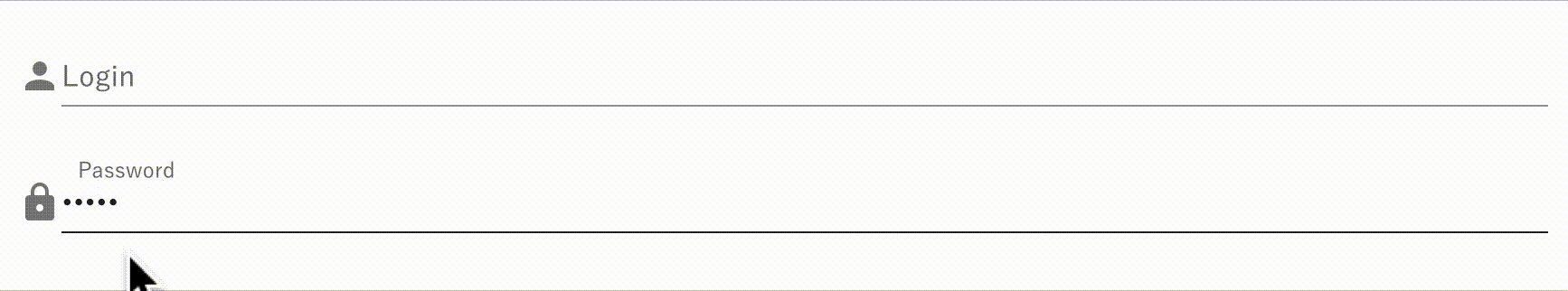
これだけでキレイなログインフォームが作れそう!😍
利用出来るコンポーネントはVuetify公式のサイドバー「UIコンポーネント」から参照出来ます。 ex: Application service — Vuetify.js





