Next.jsのプロジェクトにReactのUIフレームワーク Grommet を導入します。
Grommetを導入する事でReactの便利なコンポーネント群を利用する事が出来るようになります。

公式でstorybookを公開しているので、そちらを見るとどんな事が出来るかより想像出来るかと思います。 All - Grommet Storybook
GrommetをNext.jsのプロジェクトに導入
公式のGitHubに書かれている以下のコマンドを実行します。
styled-components を既に導入している場合は gromment のみで大丈夫。
$ yarn add grommet styled-components
# styled-componentsを既にインストールしている場合
$ yarn add grommetgrommet-nextjs というライブラリも公開されていますがこちらは不要 でした。
Grommetを使う
使いたいコンポーネントを import して公式に書かれているように使うだけ、シンプル簡単!
例えば、カレンダーを使う場合
MyCalendar.tsx
import React from 'react'
import { Calendar } from 'grommet'
const MyCalendar = () => (
<Calendar size="small" date={new Date().toISOString()} onSelect={(date) => {}} />
)
export default MyCalendar
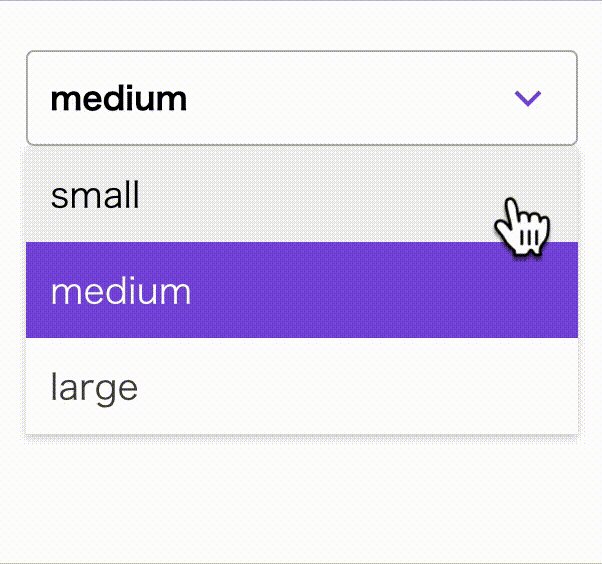
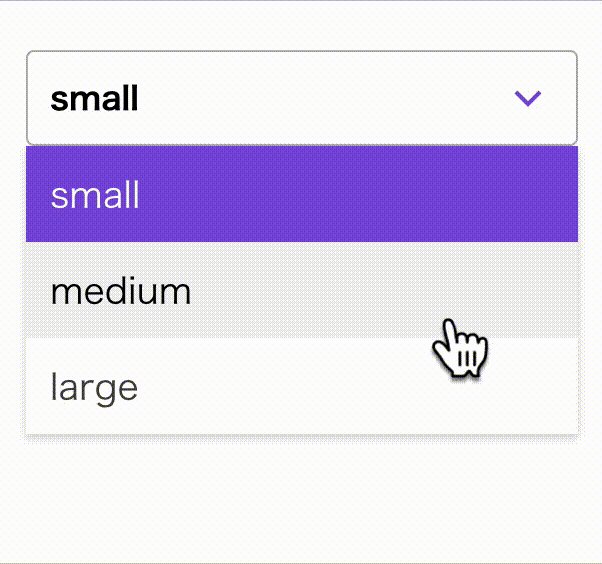
セレクトボックスを使う場合
MySelect.tsx
import React from 'react'
import { Select } from 'grommet'
const MySelect = () => {
const [value, setValue] = React.useState('medium')
return (
<Select
options={['small', 'medium', 'large']}
value={value}
onChange={({ option }) => setValue(option)}
/>
)
}
export default MySelect
簡単!😍
これだけで様々な便利コンポーネントが使えるようになるんだからすごいものです。





