個人開発のNuxt.jsのプロジェクト(SSR)をVercelにデプロイする事にしました。
でも、個人開発で特に公開する予定もないためベーシック認証をかけたい 🤔
Vercelでベーシック認証をかける場合は、 VercelのServerless Functionsを用いる方法の記事が多いです。
ですが、Nuxt(SSR) x Vercel の場合nuxt-basic-auth-moduleを使う事でベーシック認証をかける事が出来ます!
検証した環境
| 1 | nuxt | 2.14.12 |
| 2 | nuxt-basic-auth-module | 1.3.3 |
前準備
Nuxt.jsのプロジェクトを作成します
Nuxt.jsのプロジェクトを作成します
$ yarn create nuxt-app nuxt-vercel-basic-auth-sampleNuxtのプロジェクト作成時の質疑応答は以下のようにしました。
TypeScriptは選びつつ他は最小限、のイメージです。
create-nuxt-app v3.5.2
✨ Generating Nuxt.js project in nuxt-vercel-basic-auth-sample
? Project name: nuxt-vercel-basic-auth-sample
? Programming language: TypeScript
? Package manager: Yarn
? UI framework: None
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? What is your GitHub username? yuki-takara
? Version control system: Git
🎉 Successfully created project nuxt-vercel-basic-auth-sampleこの状態でyarn run devを実行すると

Nuxtでの開発環境が実行出来るようになりました!
Vercelにデプロイするための設定をする
まずVercelにデプロイするための設定をします、手順は公式のページを参考に
Deploy Nuxt with Vercel - NuxtJS
まず念のためにnoindexを設定しておきます。
nuxt.config.jsのhead.metaに
{ hid: "robots", name: "robots", content: "noindex" }を設定します
export default {
head: {
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: '' },
{ hid: "robots", name: "robots", content: "noindex" } //この行を追加
],
・・・vercelにNuxtをデプロイするために必要なパッケージ@nuxtjs/vercel-builderを追加します
$ yarn add -D @nuxtjs/vercel-builder最後にvercel.jsonを追加します
{
"builds": [
{
"src": "nuxt.config.js",
"use": "@nuxtjs/vercel-builder",
"config": {}
}
]
}Vercelにデプロイする
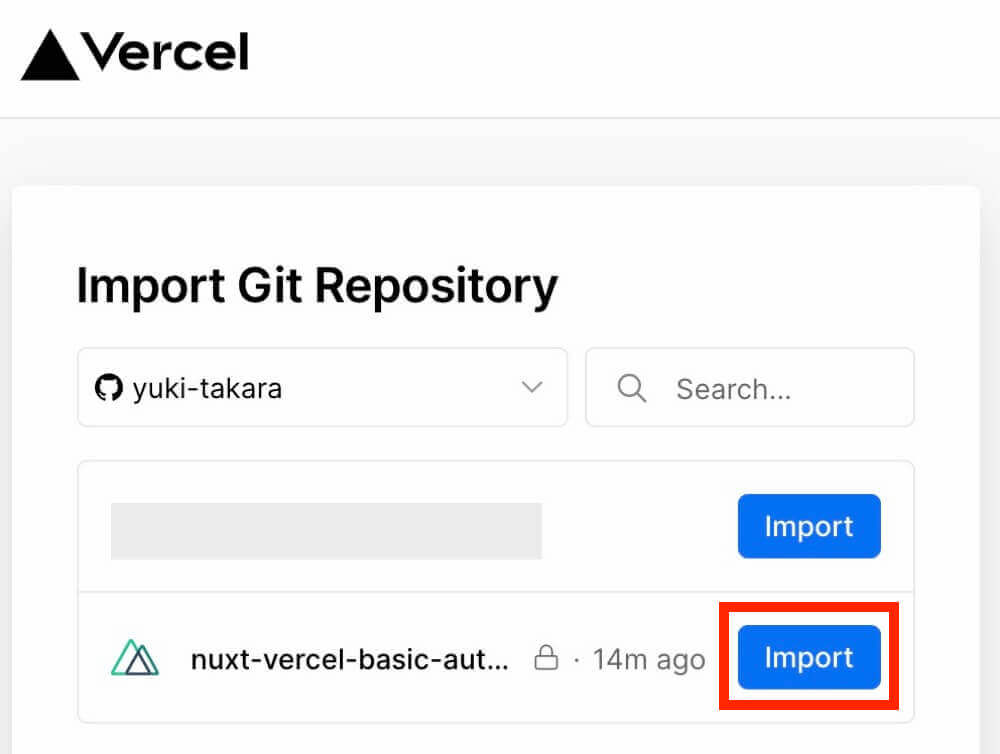
Vercelでプロジェクトをimportします

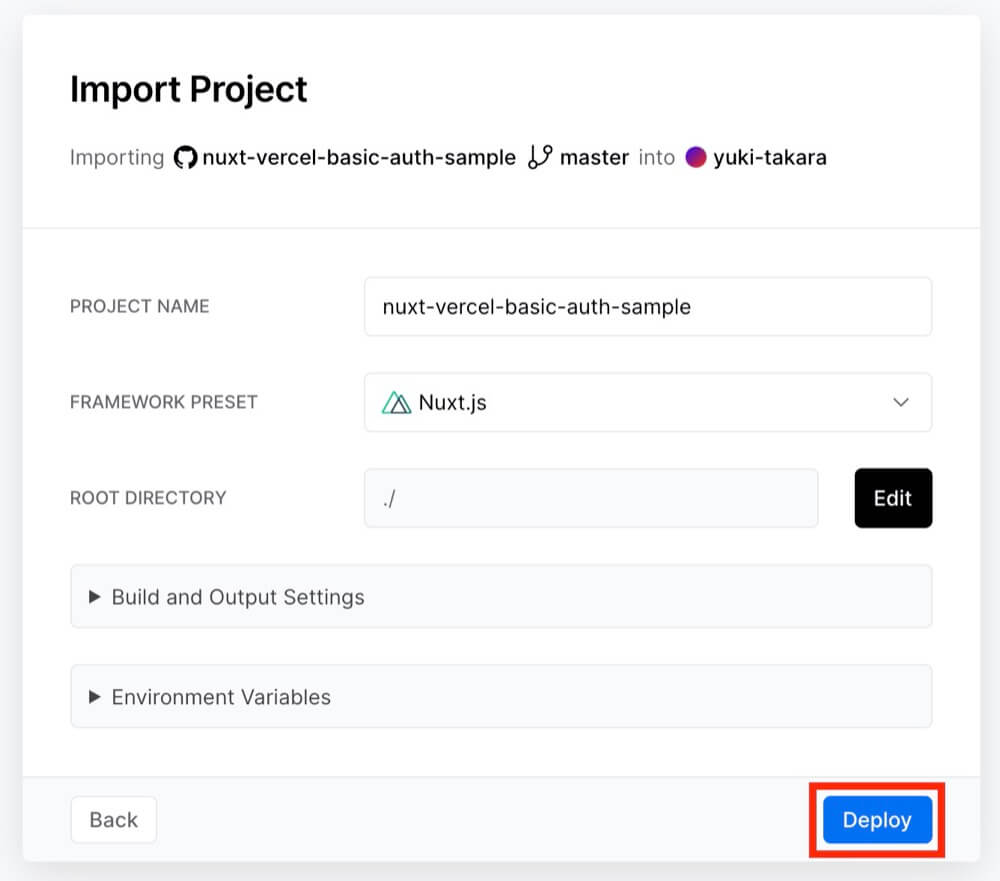
プロジェクトをimportする際の設定はデフォルトで問題ありません。
これで「Deploy」ボタンを押下すると、


Vercelへのデプロイが成功しました!
ベーシック認証をかける
ベーシック認証はNuxt向けのモジュールnuxt-basic-auth-moduleを使用します
$ yarn add nuxt-basic-auth-modulenuxt.config.jsにモジュールの設定を追加します
export default {
modules: ['nuxt-basic-auth-module'],
basic: {
name: 'admin',
pass: 'admin',
enabled: true
},
}これでデプロイすると、
ベーシック認証をかけつつVercelにデプロイする事が出来ました!
ベーシック認証の設定を拡張する
この状態だと開発時にもベーシック認証がかかってしまいます。
また、ベーシック認証のユーザ名/パスワードを変更する際に毎回コード上で変更、pushする必要が出てきます。
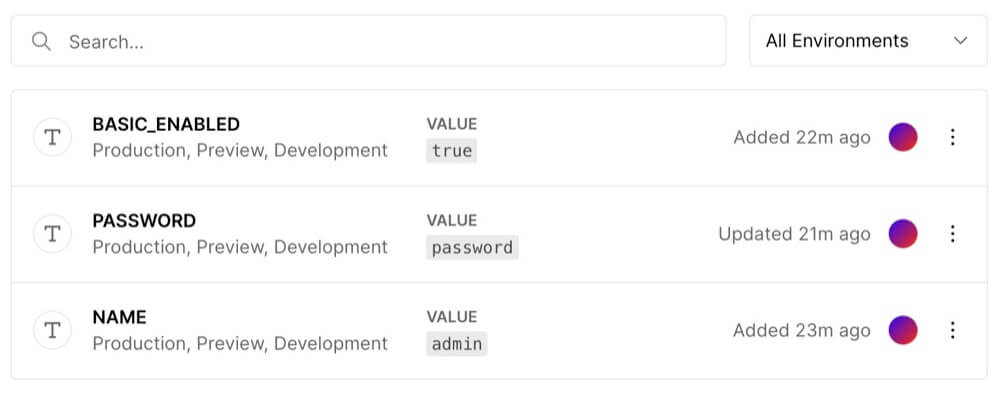
Vercelに環境変数を設定する
設定する値は3つ
- ベーシック認証のユーザ名・・
NAME - ベーシック認証のパスワード・・
PASSWORD - ベーシック認証の有効/無効・・
BASIC_ENABLED

nuxt.configの設定を変更する
nuxt.config.js内のベーシック認証の設定で環境変数を読み込むように変更します
export default {
basic: {
name: process.env.NAME || 'admin',
pass: process.env.PASSWORD || 'admin',
enabled: process.env.BASIC_ENABLED === 'true'
},
}これでローカル環境ではベーシック認証がかからず、
Vercel上ではユーザ名:admin、パスワード:passwordでベーシック認証が通るようになります!





