UIフレームワークのAnt Design。

やりたい事が簡単に実装出来る素晴らしいツールです!
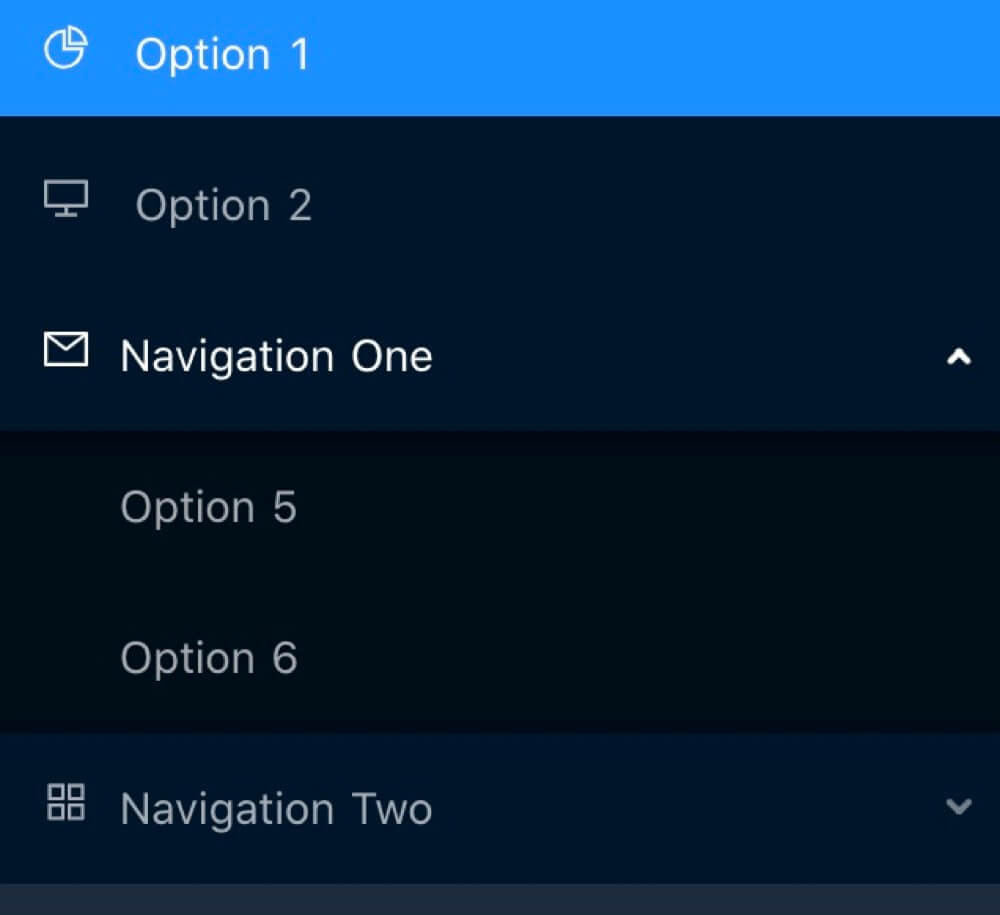
今回は↓のようなサイドバーによく実装されるコンポーネント(Ant Designでは Menu と言われているもの)をNuxtのプロジェクトに導入したくやってみました。
https://antdv.com/components/menu/
検証した環境
| 1 | nuxt | 2.14.5 |
| 2 | ant-design-vue | 1.6.5 |
パッケージをインストール
Nuxtの場合(Vueも) antdというパッケージではなく ant-design-vueを追加します
$ yarn add ant-design-vueAnt Design of Vue - Ant Design Vue
pluginsに追加
puglinsを使ってAnt Designのコンポーネントを使えるようにします。
この方法はNuxt.jsの公式ページで紹介されています。
import Vue from 'vue'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css' // Per Ant Design's docs
Vue.use(Antd)追加したファイルをnuxt.config.jsで読み込みます。
export default {
plugins: ['@/plugins/ant-design-vue'],
}コンポーネントを使う
公式のコードをほぼそのまま使ってAnt Designのコンポーネントを表示してみます
<template>
<a-menu
:default-selected-keys="['1']"
:default-open-keys="['sub1']"
mode="inline"
theme="dark"
:inline-collapsed="collapsed"
>
<a-menu-item key="1">
<a-icon type="pie-chart" />
<span>Option 1</span>
</a-menu-item>
<a-menu-item key="2">
<a-icon type="desktop" />
<span>Option 2</span>
</a-menu-item>
<a-sub-menu key="sub1">
<span slot="title"><a-icon type="mail" /><span>Navigation One</span></span>
<a-menu-item key="5">
Option 5
</a-menu-item>
<a-menu-item key="6">
Option 6
</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub2">
<span slot="title"><a-icon type="appstore" /><span>Navigation Two</span></span>
<a-menu-item key="9">
Option 9
</a-menu-item>
<a-menu-item key="10">
Option 10
</a-menu-item>
</a-sub-menu>
</a-menu>
</template>
Ant Designを使ったコンポーネントの表示がこれだけで出来ました!
簡単に実装出来ていいですね。
個別のコンポーネントのCSSのみ読み込む(オプション)
SEO対策で極力容量を少なくしたい場合などに有効な手段になってきます。
Ant DesignのCSSはLESSで書かれていて、それをCSSにコンパイルしたものをpluginsで読み込んでいます。
import 'ant-design-vue/dist/antd.css'がその部分
import Vue from 'vue'
import Antd from 'ant-design-vue'
import 'ant-design-vue/dist/antd.css' // ←これ
Vue.use(Antd)元となる antd.lessを見てみると
@import "../lib/style/index.less";
@import "../lib/style/components.less";となり、更に../lib/style/components.lessを見てみると、
@import "../affix/style/index.less";
@import "../alert/style/index.less";
@import "../anchor/style/index.less";
@import "../auto-complete/style/index.less";
@import "../avatar/style/index.less";
@import "../back-top/style/index.less";
@import "../badge/style/index.less";
・・・と全部のコンポーネントのLESSファイルを読み込んでいます。
今回のように少しのコンポーネントしか使わないケースであれば、
使っているコンポーネント以外のLESSは無駄になります。
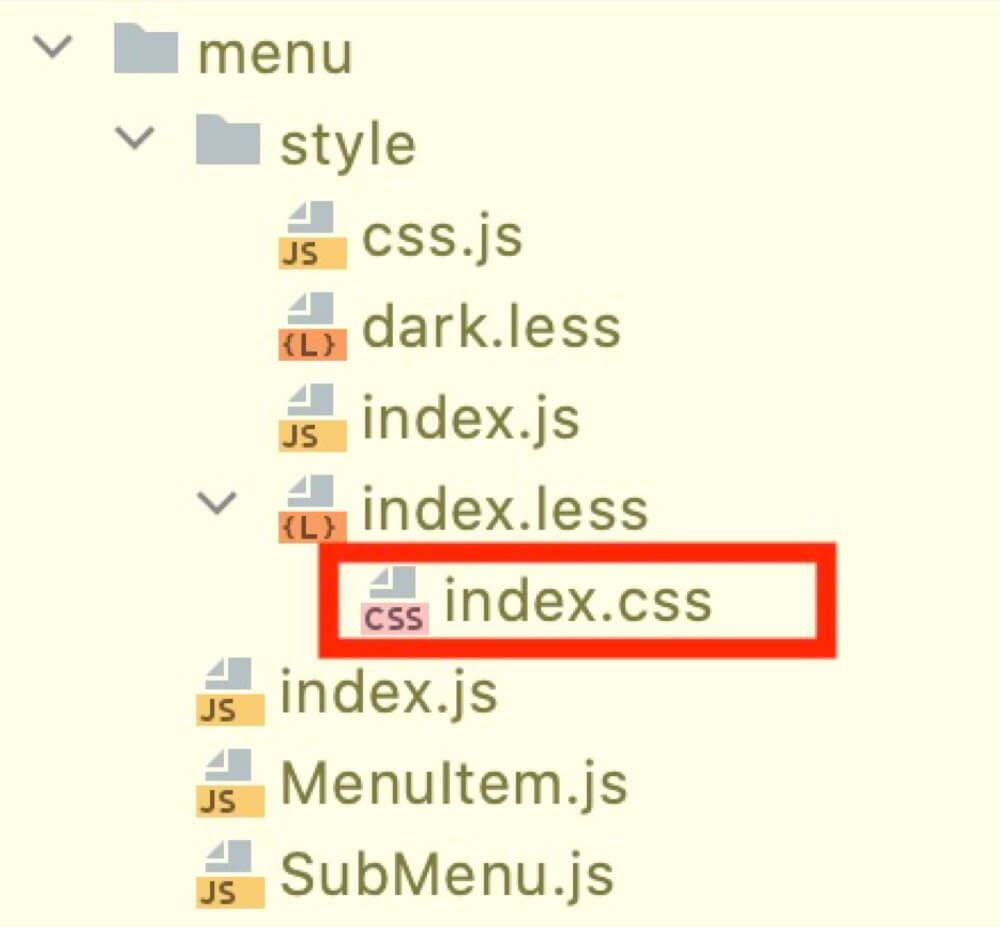
どのコンポーネントもそれに必要なCSSファイルが同梱されているようなので
(例えば、今回使用したMenuであれば以下のように)

必要なCSSのみをpluginsで読み込みます。
import Vue from 'vue'
import Antd from 'ant-design-vue'
// 使用するMenuのcssのみインポートする
import 'ant-design-vue/lib/menu/style/index.css'
Vue.use(Antd)